Zen Coding İle Hızlı Kodlama
Dökümanın Yardım Konusu Linktedir : http://www.tahribat.com/Forum-Dokuman-Zen-Coding-Ile-Hizli-Kodlama-139824/
Tanıtım
İlk olarak Zen-Coding 'ten biraz bahsedelim.Zen-Coding , aynı text-expander daki gibi kod kısayollarıyla belirli bir kod ' un kısa bir surede yazılmasını sağlar.Yani mesela Netbeans'te for yazıp taba bastıgımızda nasıl karşımıza tam bir for döngüsü çıkarıyorsa oluşturuyorsa aynı işlemi sağlıyor tabi Java veya C++ için değil.Şu an için HTML,CSS,HAML,XML/XSL destekliyor.
İndirme
Şimdi ilk Zen-Coding ' i nerde buluruz nerden indiririz.
Zen-Coding Anasayfası : http://code.google.com/p/zen-coding/ buraya girip kullandığınız editöre göre seçim yapabilirsiniz.Şu an Netbeans , Gedit,Vim vs.. için mevcut.
Bir kaç Editor için kurulum
Netbeans'te kurmak isterseniz indirdiğiniz zip'i Menüde Tools > Options bölümünden açılan ekranda sol en altta Export(Dışa Aktar) ve Import(İçe Aktar) diye iki ifade görüceksiniz.Importa tıklayın ve Browse diyip indirdiğiniz zip dosyasını seçin daha sonrada tümünü işaretleyip Tamam diyin.Kurulum tamamlanmıştır.Zen-Coding için otomatik tamamlama kısayolu Tab tuşu.
Notepad++'te kurmak istersekte indirdiğimiz dosyayı Notepad++'in kurulu olduğu dizine açmamız yeterli.Eğer bi sorun yoksa Notepad++'i açtığınızda üst menude Zen-Coding diye bölümü gormeniz lazım.Zen-Coding için otomatik tamamlama kısayolu CTRL+E kombinasyonu.
E-TextEditordeyse otomatik olarak kurulu geliyor başka bir işlem yapmanıza gerek yok.Zen-Coding için otomatik tamamlama kısayolu CTRL+E kombinasyonu.
Örnekler
Zen-Coding ' i kullanabilmek için tabikide belirli kurallar var.
classlar için ; nokta( . ) kullanılır
id'ler için ; ( # )
iç içe oluşturmak için ; ( > )
ard arda farklı oluşturmak için ; ( + )
Örneğin :
Zen Coding İle Yazılan Kod :
div#page>div.logo+ul#navigation>li*5>a
Sonuç :
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
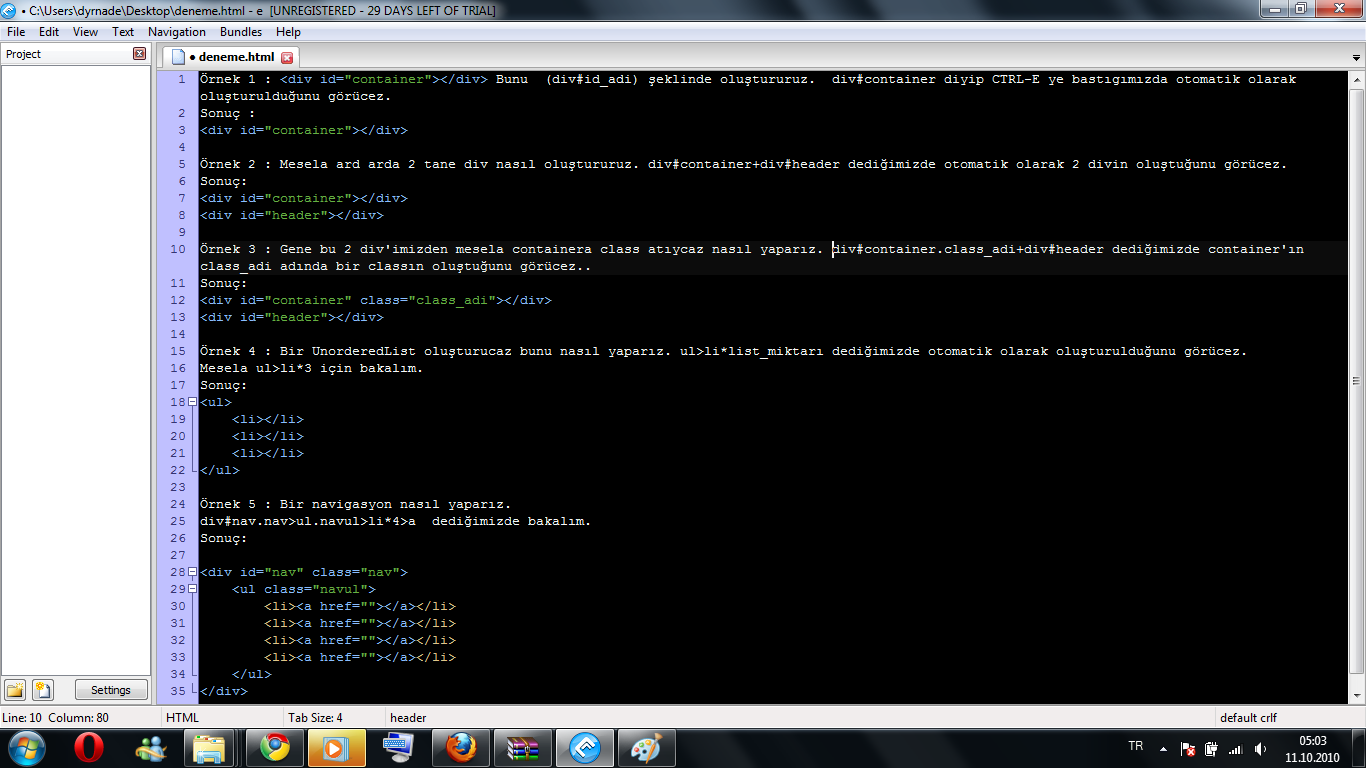
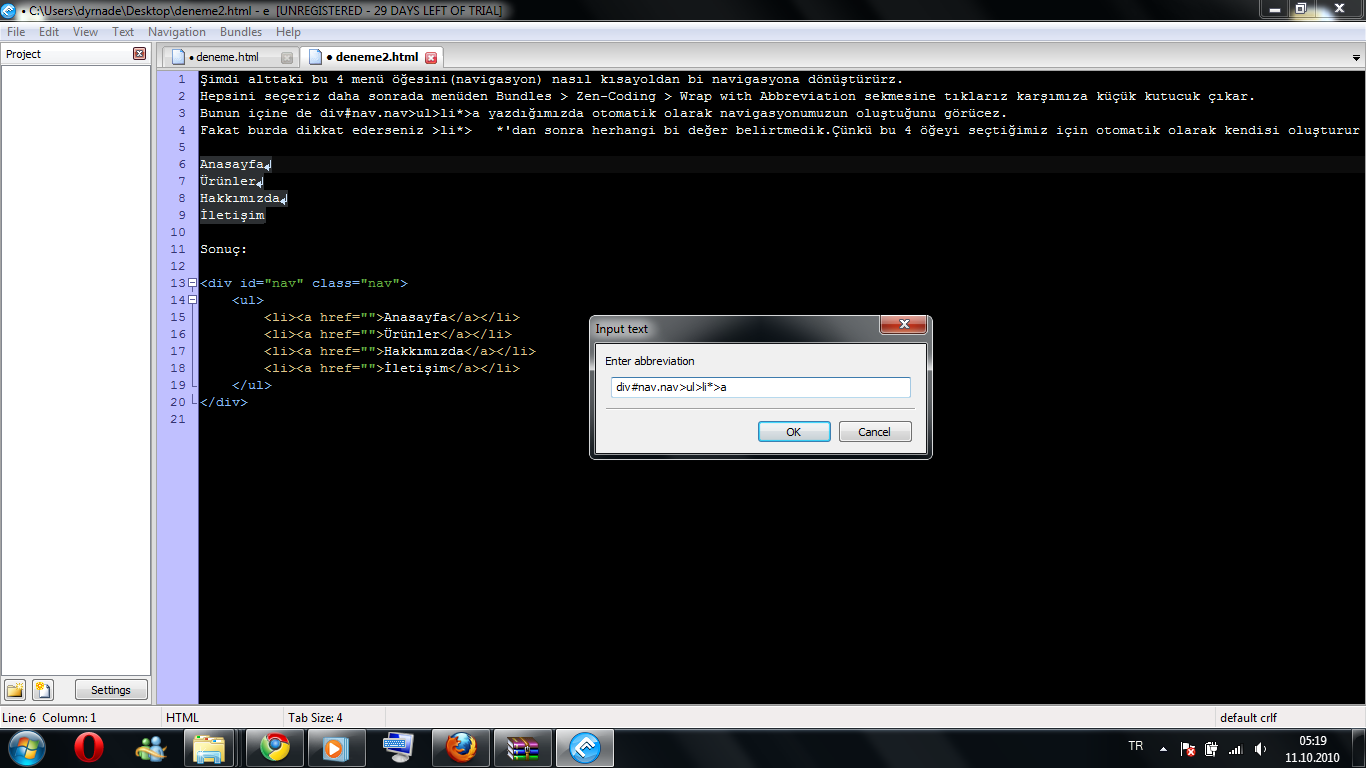
Aşağıdaki ekran görüntülerini inceleyebilirsiniz...


Hit: 4099
Yazar: dyrnade