

Html Tarafında Bir Nesneye Etki Eden Javascript Bloklarını Bulma. Firefox Sağolsun.
-
Açıkcası ne zamandır bunu arıyordum fakat nasıl arayacağımı bilemediğim için bugün tesadüfen karşılaştım.
Örneğini şöyle vereyim. Diyelim ki sayfada bir div var ona tıklayınca bir JavaScript olayı (eventi) tetikleniyor ve sonucunda atraksiyonlar oluştuğunu düşünelim. Bunu yapan hangi js dosyasındaki hangi kod bloğu acaba diye merak ederken Firefoxta tesadüfen "Öğeyi incele" diyerekten karşılaştım.
Kendi sitemde test için sağ bloktaki tab kısmında öğe incelemesi yaptım.

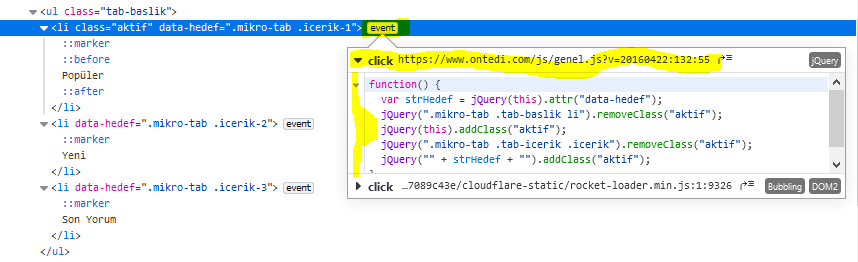
İncelenen öğenin HTML kısmı

Görüldüğü gibi "event" kısmında buranın hangi JavaScript olayını tetiklediğini gösteriyor

Tıkladığımızda ilgili js dosyasındaki kod bloğunu gösteriyor. Açıkcası Angular taraflı sitelerde de denedim gayet güzel şekilde ne-nerede gösteriyor.

Uzun süredir Firefox kullanmadığım için bunu görmek iyi oldu. Yine Firefox baş tacı olacak benim için.
Bol öğeyi incelemeli günler :)
ontedi tarafından 13/Şub/20 23:25 tarihinde düzenlenmiştir -
-
abi source kısmından koda break point koyarak js debug da yapabiliyorsun
-
chrome üzerinde, çalışan js kodunu düzenleyip istediğimiz gibi çalışır hale getirebiliyor muyuz?
mesela adam < script src=bilmemne.js > diyerek eklemiş sayfasına. İncele bölümüne girip o script içindeki bir if'i değiştirebiliyor muyuz? O anlık o şekilde çalışması için.
-
NoktaliVirgul bunu yazdı
chrome üzerinde, çalışan js kodunu düzenleyip istediğimiz gibi çalışır hale getirebiliyor muyuz?
mesela adam < script src=bilmemne.js > diyerek eklemiş sayfasına. İncele bölümüne girip o script içindeki bir if'i değiştirebiliyor muyuz? O anlık o şekilde çalışması için.
chrome developer tools source kısmında ki overrides ile istediğini değiştirip çalıştırtabilirsin.
-
Cosmic bunu yazdıNoktaliVirgul bunu yazdı
chrome üzerinde, çalışan js kodunu düzenleyip istediğimiz gibi çalışır hale getirebiliyor muyuz?
mesela adam < script src=bilmemne.js > diyerek eklemiş sayfasına. İncele bölümüne girip o script içindeki bir if'i değiştirebiliyor muyuz? O anlık o şekilde çalışması için.
chrome developer tools source kısmında ki overrides ile istediğini değiştirip çalıştırtabilirsin.
hocam şu an aydınlandım, sağol
yıllarca tampermonkey ile niye uğraşmışım diye hayatı sorguluyorum şu an
NoktaliVirgul tarafından 14/Şub/20 13:37 tarihinde düzenlenmiştir