Mozilla Firefox Çoklu Satır Yer İmleri Yapma?
-
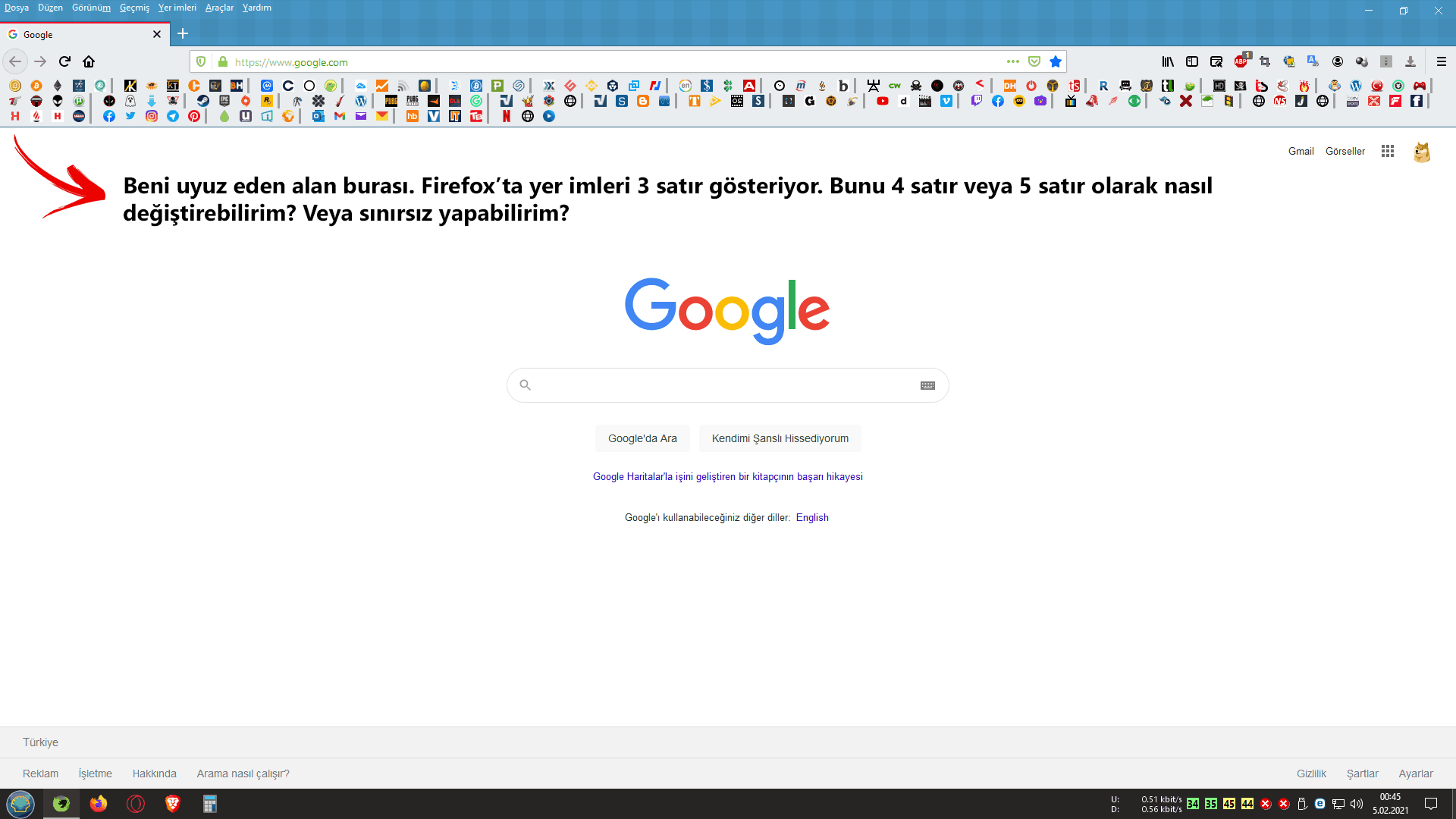
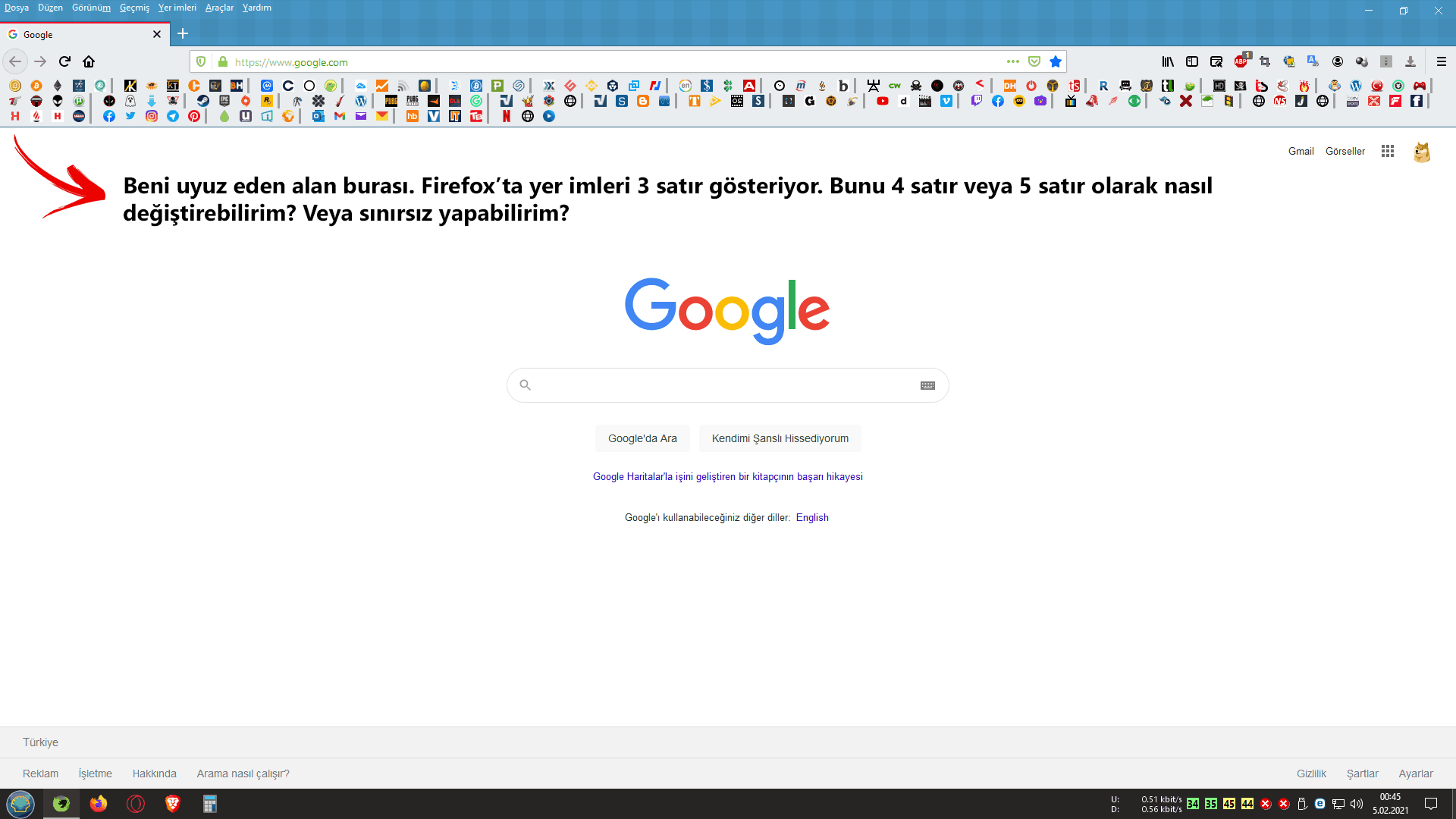
/* Firefox Quantum userChrome.css tweaks ************************************************//* Github: https://github.com/aris-t2/customcssforfx ************************************//****************************************************************************************//* NOTE ********************************************************************************//* Variables are set inside '.\config\' folders CSS files, if complete package is used! *//* import old button/bookmark size code *************************************************/@import "./../buttons/buttons_on_bookmarks_toolbar_old_size_and_appearance.css";:root {--bookmark_items_height: 22px; /* <- bookmark items - line height */--bookmark_items_lines: 3; /* <- maximum amount of lines */}#PersonalToolbar {min-height: var(--bookmark_items_height) !important;max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important;}#personal-bookmarks,#PlacesToolbar > hbox {display: block;}#PlacesToolbarItems {display: flex;flex-wrap: wrap;overflow-x: visible;overflow-y: auto;}#PlacesToolbarItems > .scrollbox-innerbox {display: flex;flex-wrap: wrap;overflow-x: hidden !important;overflow-y: visible !important;max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important}#personal-bookmarks #PlacesToolbar {display: block;min-height: 0;overflow-x: hidden;overflow-y: auto;max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) );}#personal-bookmarks #PlacesToolbar > .bookmark-item{visibility: visible !important;}#personal-bookmarks #PlacesToolbar .chevron{visibility: collapse;}#personal-bookmarks #PlacesToolbar > hbox > hbox{overflow-x: hidden;overflow-y: hidden;}#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"],#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{display: none;}#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{padding-top: 0px !important;padding-bottom: 0px !important;margin-top: 2px !important;margin-bottom: 2px !important;vertical-align: middle;}#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]),#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] {padding-top: 2px !important;padding-bottom: 2px !important;}#personal-bookmarks #PlacesToolbar toolbarseparator{-moz-appearance: none !important;visibility: visible !important;display: inline;text-shadow: none !important;border-left: 3px solid ThreeDShadow !important;vertical-align: middle;}#personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{-moz-appearance: toolbarbutton;}#navigator-toolbox #PersonalToolbar {max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important;}Arkadaşlar yukarıdaki kodu uyguladığımda aşağıdaki resimde de gördüğünüz üzere Firefox 3 satır olarak yer imlerimi gösteriyor. Bunu 4, 5 satır ya da daha fazla olarak nasıl ayarlayabiliriz?

https://www.youtube.com/watch?v=O10tnlsbwUk
Bu videodaki adımları uygulayarak yaptım. Kodların çalışması için Firefox tarayıcınızda adres satırına about:config yazıp "toolkit.legacyUserProfileCustomizations.stylesheets" bu değeri arama kutucuğuna kopyalayıp false değerini "true" olarak değiştirin. Yoksa kodlar çalışmaz.
arabaci88 tarafından 05/Şub/21 01:16 tarihinde düzenlenmiştir -
arabaci88 bunu yazdı
/* Firefox Quantum userChrome.css tweaks ************************************************//* Github: https://github.com/aris-t2/customcssforfx ************************************//****************************************************************************************//* NOTE ********************************************************************************//* Variables are set inside '.\config\' folders CSS files, if complete package is used! *//* import old button/bookmark size code *************************************************/@import "./../buttons/buttons_on_bookmarks_toolbar_old_size_and_appearance.css";:root {--bookmark_items_height: 22px; /* <- bookmark items - line height */--bookmark_items_lines: 3; /* <- maximum amount of lines */}#PersonalToolbar {min-height: var(--bookmark_items_height) !important;max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important;}#personal-bookmarks,#PlacesToolbar > hbox {display: block;}#PlacesToolbarItems {display: flex;flex-wrap: wrap;overflow-x: visible;overflow-y: auto;}#PlacesToolbarItems > .scrollbox-innerbox {display: flex;flex-wrap: wrap;overflow-x: hidden !important;overflow-y: visible !important;max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important}#personal-bookmarks #PlacesToolbar {display: block;min-height: 0;overflow-x: hidden;overflow-y: auto;max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) );}#personal-bookmarks #PlacesToolbar > .bookmark-item{visibility: visible !important;}#personal-bookmarks #PlacesToolbar .chevron{visibility: collapse;}#personal-bookmarks #PlacesToolbar > hbox > hbox{overflow-x: hidden;overflow-y: hidden;}#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"],#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{display: none;}#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{padding-top: 0px !important;padding-bottom: 0px !important;margin-top: 2px !important;margin-bottom: 2px !important;vertical-align: middle;}#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]),#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] {padding-top: 2px !important;padding-bottom: 2px !important;}#personal-bookmarks #PlacesToolbar toolbarseparator{-moz-appearance: none !important;visibility: visible !important;display: inline;text-shadow: none !important;border-left: 3px solid ThreeDShadow !important;vertical-align: middle;}#personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{-moz-appearance: toolbarbutton;}#navigator-toolbox #PersonalToolbar {max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important;}Arkadaşlar yukarıdaki kodu uyguladığımda aşağıdaki resimde de gördüğünüz üzere Firefox 3 satır olarak yer imlerimi gösteriyor. Bunu 4, 5 satır ya da daha fazla olarak nasıl ayarlayabiliriz?

https://www.youtube.com/watch?v=O10tnlsbwUk
Bu videodaki adımları uygulayarak yaptım. Kodların çalışması için Firefox tarayıcınızda adres satırına about:config yazıp "toolkit.legacyUserProfileCustomizations.stylesheets" bu değeri arama kutucuğuna kopyalayıp false değerini "true" olarak değiştirin. Yoksa kodlar çalışmaz.
Çok anladığım bir olay değil kod işi ama İngilizcem iyidir, şu koyu ve kocaman puntoyla işaretlediğim yerdeki 3 maximum satır sayısı işte, onu 4-5-6 vs. yapıp denesen olur sanki?
-
@TheBattal Orayı kaç kere değiştirdim ama olmadı. Hep 3 satır olarak gösteriyor. Yok mu koca Tahribat'ta bir yazılımcı şu işi çözebilecek?
-
Ben şunu kullanıyorum, şıkır şıkır. https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/multi-row_bookmarks.css
--multirow-bmb-n-rows: 3; ile satırı ayarlarsın.
-
buzukatak bunu yazdı
Ben şunu kullanıyorum, şıkır şıkır. https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/multi-row_bookmarks.css
--multirow-bmb-n-rows: 3; ile satırı ayarlarsın.
Hocam bunu da daha önce denemiştim. Yine olmamıştı. 3 olan değeri 6 yapıyorum ama değişen birşey yok. Hatta bu hep 2 satır olarak gösteriyor. Sanırım Firefox'un kaynak kodlarından değiştirilebiliyor.
Firefox'un kaynak kodlarını https://archive.mozilla.org/pub/firefox/releases/85.0/source/ bu adresten indirdim. Ama içinde bir sürü dosya var. Yer imlerine hangi dosyadan müdahale edebileceğimi bulamadım. Var mı bir babayiğit bu işi çözebilecek?
-
Yeteri kadar ikona sahip olusan 4 de olur 5 de 6 da. Sen doğrudan bilinmeyen bir hikmet ile oradaki simgelerin 4 satırda gösterilmesini mi istiyorsun?
-
buzukatak bunu yazdı
Yeteri kadar ikona sahip olusan 4 de olur 5 de 6 da. Sen doğrudan bilinmeyen bir hikmet ile oradaki simgelerin 4 satırda gösterilmesini mi istiyorsun?
Yahu ne bilinmeyen hikmeti. Ne söylüyorsun hocam sen? Zaten yeteri kadar yer imine sahibim. Firefox belli bir sayıya ulaşınca göstermiyor işte. Bu kodlara nereden müdahale edebileceğimi bulamadım ben. Sendeki yer imleri nasıl? Firefox'undan bir screenshoot paylaşır mısın?
