Wordpress Header Yükseklik Ayarlama
-
arkadaşlar merhaba
bi tema kurdum header yüksekliği bana göre yüksek
ftp den tema klasörüne girip header.php yi indirdim
içerisinde bunlar var buradanmı düzenleniyor acaba?
kodlama bilgim yok sadece tema kurabiliyorum
yardım ederseniz süper olur :D
<?php
/**
* The Header for our theme
*
*
* @package WordPress
* @subpackage Handyman
* @since Handyman 1.0
*/
?><!DOCTYPE html>
<!--[if lt IE 7 ]> <html class="ie6" <?php language_attributes(); ?>> <![endif]-->
<!--[if IE 7 ]> <html class="ie7" <?php language_attributes(); ?>> <![endif]-->
<!--[if IE 8 ]> <html class="ie8" <?php language_attributes(); ?>> <![endif]-->
<!--[if IE 9 ]> <html class="ie9" <?php language_attributes(); ?>> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--><html class="" <?php language_attributes(); ?>> <!--<![endif]-->
<!--<![endif]-->
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<!-- Wrap -->
<div id="wrap">
<!-- header -->
<header>
<div class="top-banner">
<div class="container">
<!-- Top bar -->
<div class="top-bar">
<div class="logo">
<?php
if( IsNullOrEmptyString( handyman_options("opt_site_logo","url") ) && handyman_options("opt_logo_select") == '2' ):
?>
<a class="image-logo" href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( handyman_options("opt_site_logo","url") ); ?>" alt=""/></a>
<?php
else:
?>
<a class="text-logo" href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php echo get_bloginfo('title'); ?></a>
<?php
endif;
?>
</div>
<div class="top-right">
<ul>
<li>
<img src="<?php echo esc_url( IMG_URI ); ?>/icon-phone.png" alt="">
<div class="media">
<h6><?php echo esc_attr( handyman_options("opt_contact_title") ); ?></h6>
<p><?php echo esc_attr( handyman_options("opt_contact_no") ); ?></p>
</div>
</li>
<li>
<img src="<?php echo esc_url( IMG_URI ); ?>/icon-mail.png" alt="">
<div class="media">
<h6><?php echo esc_attr( handyman_options("opt_email_title") ); ?></h6>
<p><?php echo esc_attr( handyman_options("opt_email_id") ); ?></p>
</div>
</li>
</ul>
</div>
</div>
<nav class="navbar ow-navigation">
<div class="container no-padding">
<div class="navbar-header">
<div class="mobile-logo desktop-hide">
</div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only"><?php esc_html_e("Toggle navigation", "handyman"); ?></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<?php get_template_part("owtemplates/navigation","menu"); ?>
</div>
</div>
</nav>
</div>
</div>
</header>
<?php get_template_part("owtemplates/page","banner"); ?>
-
site linki atsan aslında fena olmaz CSS dosyası üzerinden ayarlanır ama bazı temalarında kendi ayar panelinde header yüksekliği ayarlanabilir.
-
yok header yüksekliği ayarlanmıyor tema ayarlarından sadece resim değiştirilebiliyor
site linki
albümler veya iletişime tıklarsan
header yüksekliğini görebilirsin
DestinatioN tarafından 01/Ara/16 09:30 tarihinde düzenlenmiştir -
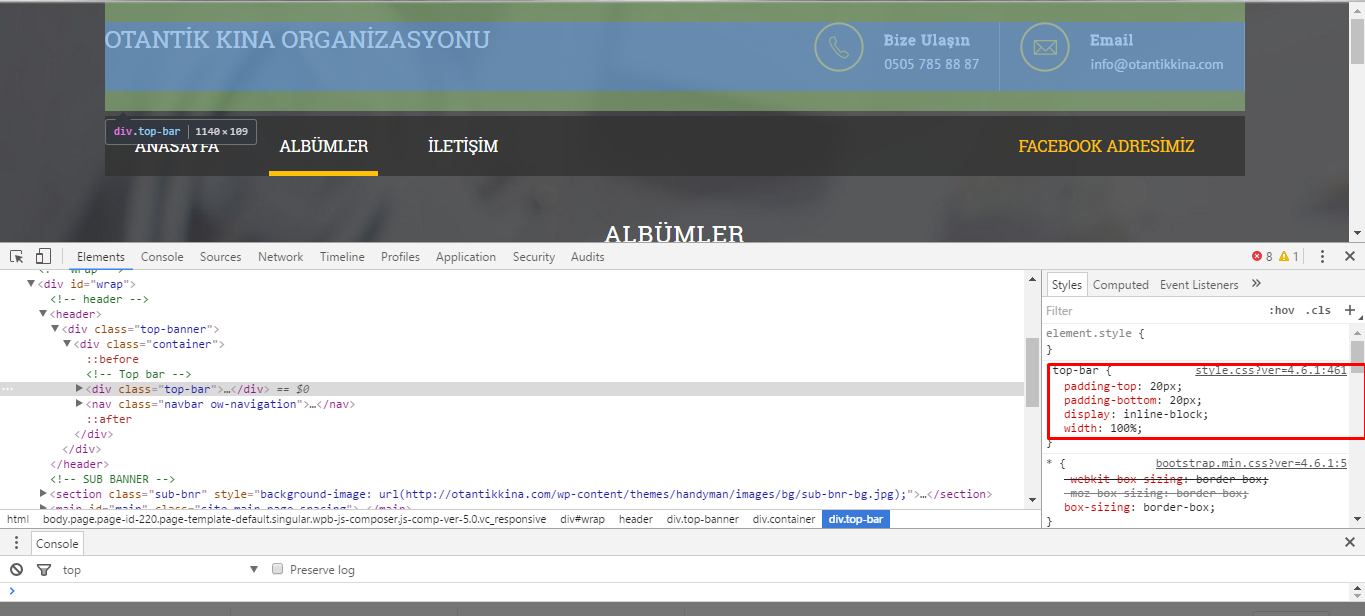
style.css içerisinde 461. satırdaki ".top-bar" class'ının padding-top ve padding-bottom değerini değiştirdiğin zaman istediğin şeyi elde edebilirsin hocam. Ben top değerini 20 bottom değerini 10 yaptım hoş oldu bunu kendi ihtiyacına göre düzenle .

Düzenlemek için de ftp den indirme wordpress'in
Görünüm > Düzenleyici kısmından temanın style.css dosyasına tıkla (sağ alanda en altta olabilir) içeriğinden düzenle kaydet ve ön izleme yap siteden daha hızlı yapabilirsin.

-
hacı dediğin kısım en üst kırmızı okla gösterilen yeri kısaltıyor
ben kırmuzu kutu içerisindeki yeri kısaltmak istiyorum
http://i.hizliresim.com/ErYR7q.jpg
-
subbanner ile okla gösterilen kısmı daralttım biraz daha iyi oldu ama
kutu olan kısmı ne ile daraltırım :)
bu arada çok sağol
DestinatioN tarafından 01/Ara/16 10:23 tarihinde düzenlenmiştir -
Bahsettiğin boşluğu tam olarak anlamadım. Orada herhangi bir element yok sayfa yüksekliğini mi kısaltmak istiyorsun ?
Ben en iyisi sana işin mantığını göstereyim sen halledersin. Mouse ile düzenlemek istediğin alana veya element e sağ tıkla ve İncele de aşağı panelde özelliğin css kodlarını göreceksin oradaki değerlerle oynayıp farklılıkları önizleyebilirsin buna göre güncel değerleri siteyedekilerle güncellemen gerek.

-
sağol hocam verdiğin bilgileri için ben biraz kurcalayayım
-

top-bar class'ındaki paddingleri mesela 20'şer piksel yaparsan kısalır hocam
-
oraya logo gelicek kısaltmadım o yüzden :)
