

Stylus İle Tahribat'a Farklılık Katalım Mı?
-
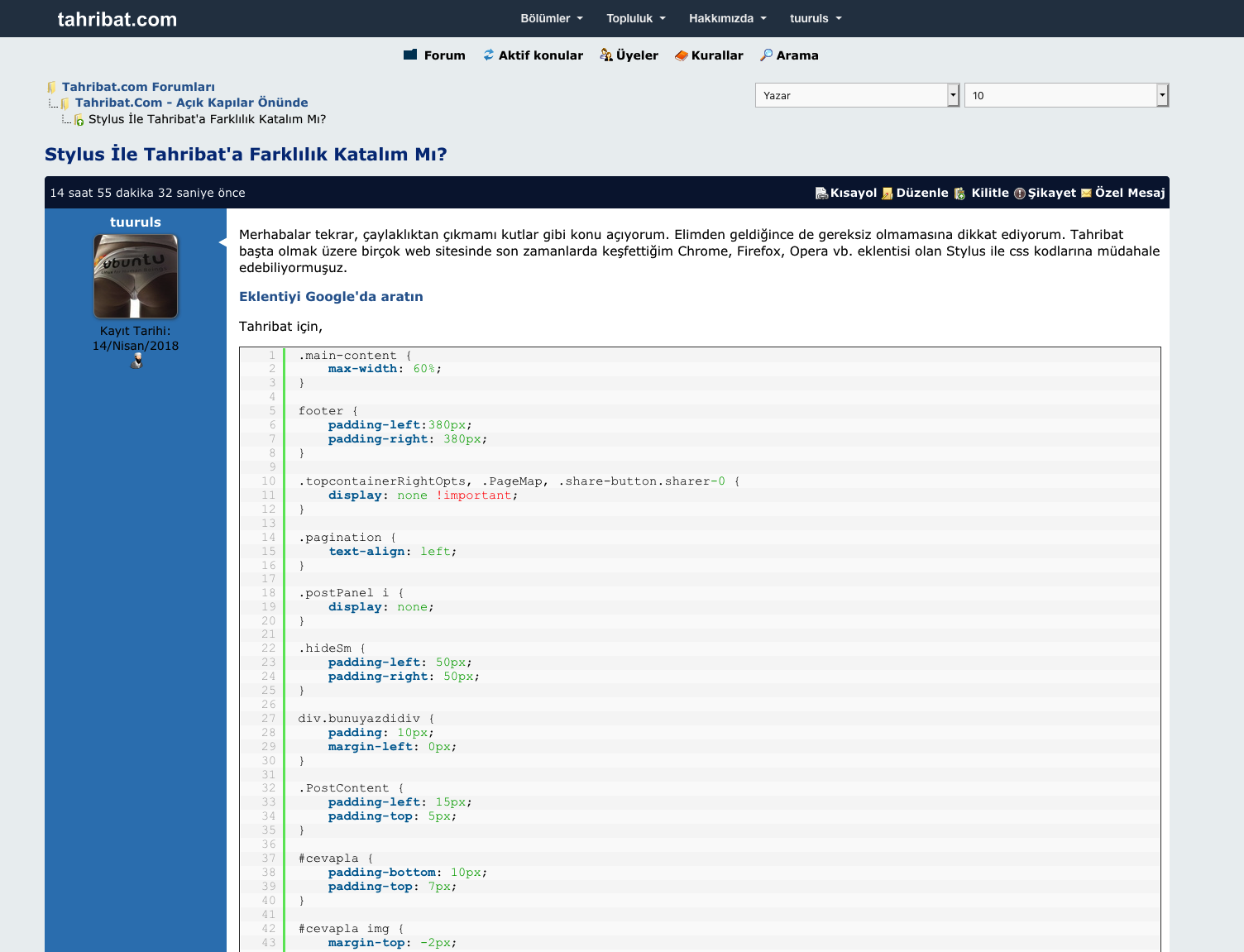
Merhabalar tekrar, çaylaklıktan çıkmamı kutlar gibi konu açıyorum. Elimden geldiğince de gereksiz olmamasına dikkat ediyorum. Tahribat başta olmak üzere birçok web sitesinde son zamanlarda keşfettiğim Chrome, Firefox, Opera vb. eklentisi olan Stylus ile css kodlarına müdahale edebiliyormuşuz.
Tahribat için,
.main-content { max-width: 60%; } footer { padding-left:380px; padding-right: 380px; } .topcontainerRightOpts, .PageMap, .share-button.sharer-0 { display: none !important; } .pagination { text-align: left; } .postPanel i { display: none; } .hideSm { padding-left: 50px; padding-right: 50px; } div.bunuyazdidiv { padding: 10px; margin-left: 0px; } .PostContent { padding-left: 15px; padding-top: 5px; } #cevapla { padding-bottom: 10px; padding-top: 7px; } #cevapla img { margin-top: -2px; } a#makefav { line-height: 25px; height: 25px; } #posts li { margin-bottom: 25px; } .postFootRight { padding-right: 15px; } .postHeadRight { padding-right: 15px; } .icontext { padding-left: 12px; } .posthead { padding-top:8px; padding-bottom: 8px; } .postdate { padding-left: 7px; } table.AltCol td, table.AltCol thead { border: 0px; } table tbody tr th { border: 0px; padding: 8px 4px; } .content-wrapper h1 { display: none; } .tr-hover { background-color: #f6f6f6 !important; } td.Tip2.Ortala { width: 95px !important; text-align: center; } #ddmenu li.hide1 { float: left; left: 360px; } caption { font-size: 1.3em; padding-bottom: 10px; padding-top: 20px; font-weight: bold; } .panel { display: none; } td #MemberImg { display: none; } .tright { border-left: 0px; }böyle bir şey hazırladım. Pek profesyonel değilim CSS konusunda anlayacağınız üzere. Aslında yapmak istediklerim şunlardı:
Site genişliğini ortalama %60'a çekmek,
tuuruls tarafından 01/Oca/19 18:24 tarihinde düzenlenmiştir
Bu genişliğe bağlı kalarak logoyu sola yaslı, menüyü sağa yaslı yapmak,
Forumdayken logo alt alanındaki yatay menüyü tam ortalı yapıp düzgünce stil vermek,
Üye profillerindeki başlık hiyerarşisini düzenlemek, fontlarıyla oynamak,
Butonları güncel trendlere uygun hale getirmek vs.
Benimle birlikte veya kendisine göre yarım saatlik iş olan birisi var mı bunu yapabilecek? Elimden geldiğince destek olmaya çalışırım :) -
An itibariyle Şeyh :
-
mkyb bunu yazdı
An itibariyle Şeyh :
Katiyyen kabul etmiyorum. Şeyhin girdiği yerin de güzel olması gerek bence.
-
tuuruls bunu yazdımkyb bunu yazdı
An itibariyle Şeyh :
Katiyyen kabul etmiyorum. Şeyhin girdiği yerin de güzel olması gerek bence.
Düzeltiyorum; şeyhin ayda yılda bir girdiği yer**
-
ben tahribattaa tema desteğinin kaldırılıp ( zaten güncelleme problemi oldugundan )
Gece modu gelmesini istiyorum , kardeşim benim gözüm yoruluyor beyaz arka fon kullandıgı için tüm sitelere sövüyorum , bari burada toparlayak.
-
PanxeR bunu yazdı
ben tahribattaa tema desteğinin kaldırılıp ( zaten güncelleme problemi oldugundan )
Gece modu gelmesini istiyorum , kardeşim benim gözüm yoruluyor beyaz arka fon kullandıgı için tüm sitelere sövüyorum , bari burada toparlayak.
-
PanxeR bunu yazdı
Gece modu gelmesini istiyorum ,
+1
-
tuuruls bunu yazdı
Merhabalar tekrar, çaylaklıktan çıkmamı kutlar gibi konu açıyorum. Elimden geldiğince de gereksiz olmamasına dikkat ediyorum. Tahribat başta olmak üzere birçok web sitesinde son zamanlarda keşfettiğim Chrome, Firefox, Opera vb. eklentisi olan Stylus ile css kodlarına müdahale edebiliyormuşuz.
Tahribat için,
.main-content { max-width: 60%; } footer { padding-left:380px; padding-right: 380px; } .topcontainerRightOpts, .PageMap, .share-button.sharer-0 { display: none !important; } .pagination { text-align: left; } .postPanel i { display: none; } .hideSm { padding-left: 50px; padding-right: 50px; } div.bunuyazdidiv { padding: 10px; margin-left: 0px; } .PostContent { padding-left: 15px; padding-top: 5px; } #cevapla { padding-bottom: 10px; padding-top: 7px; } #cevapla img { margin-top: -2px; } a#makefav { line-height: 25px; height: 25px; } #posts li { margin-bottom: 25px; } .postFootRight { padding-right: 15px; } .postHeadRight { padding-right: 15px; } .icontext { padding-left: 12px; } .posthead { padding-top:8px; padding-bottom: 8px; } .postdate { padding-left: 7px; } table.AltCol td, table.AltCol thead { border: 0px; } table tbody tr th { border: 0px; padding: 8px 4px; } .content-wrapper h1 { display: none; } .tr-hover { background-color: #f6f6f6 !important; } td.Tip2.Ortala { width: 95px !important; text-align: center; } #ddmenu li.hide1 { float: left; left: 360px; } caption { font-size: 1.3em; padding-bottom: 10px; padding-top: 20px; font-weight: bold; } .panel { display: none; } td #MemberImg { display: none; } .tright { border-left: 0px; }böyle bir şey hazırladım. Pek profesyonel değilim CSS konusunda anlayacağınız üzere. Aslında yapmak istediklerim şunlardı:
Site genişliğini ortalama %60'a çekmek,
Bu genişliğe bağlı kalarak logoyu sola yaslı, menüyü sağa yaslı yapmak,
Forumdayken logo alt alanındaki yatay menüyü tam ortalı yapıp düzgünce stil vermek,
Üye profillerindeki başlık hiyerarşisini düzenlemek, fontlarıyla oynamak,
Butonları güncel trendlere uygun hale getirmek vs.
Benimle birlikte veya kendisine göre yarım saatlik iş olan birisi var mı bunu yapabilecek? Elimden geldiğince destek olmaya çalışırım :)demo ss lütfen
-
Advanced bunu yazdıPanxeR bunu yazdı
Gece modu gelmesini istiyorum ,
+1
sırf gözü rahatsız etmesin diye sürekli grimsi temasında kullanıyorum ama o bile rahatsız ediyor şöyle karanlıktan önümüzü göremeyeceğimiz birşey değilde adam akıllı bir gece teması şart
-
end bunu yazdıtuuruls bunu yazdı
Merhabalar tekrar, çaylaklıktan çıkmamı kutlar gibi konu açıyorum. Elimden geldiğince de gereksiz olmamasına dikkat ediyorum. Tahribat başta olmak üzere birçok web sitesinde son zamanlarda keşfettiğim Chrome, Firefox, Opera vb. eklentisi olan Stylus ile css kodlarına müdahale edebiliyormuşuz.
Tahribat için,
.main-content { max-width: 60%; } footer { padding-left:380px; padding-right: 380px; } .topcontainerRightOpts, .PageMap, .share-button.sharer-0 { display: none !important; } .pagination { text-align: left; } .postPanel i { display: none; } .hideSm { padding-left: 50px; padding-right: 50px; } div.bunuyazdidiv { padding: 10px; margin-left: 0px; } .PostContent { padding-left: 15px; padding-top: 5px; } #cevapla { padding-bottom: 10px; padding-top: 7px; } #cevapla img { margin-top: -2px; } a#makefav { line-height: 25px; height: 25px; } #posts li { margin-bottom: 25px; } .postFootRight { padding-right: 15px; } .postHeadRight { padding-right: 15px; } .icontext { padding-left: 12px; } .posthead { padding-top:8px; padding-bottom: 8px; } .postdate { padding-left: 7px; } table.AltCol td, table.AltCol thead { border: 0px; } table tbody tr th { border: 0px; padding: 8px 4px; } .content-wrapper h1 { display: none; } .tr-hover { background-color: #f6f6f6 !important; } td.Tip2.Ortala { width: 95px !important; text-align: center; } #ddmenu li.hide1 { float: left; left: 360px; } caption { font-size: 1.3em; padding-bottom: 10px; padding-top: 20px; font-weight: bold; } .panel { display: none; } td #MemberImg { display: none; } .tright { border-left: 0px; }böyle bir şey hazırladım. Pek profesyonel değilim CSS konusunda anlayacağınız üzere. Aslında yapmak istediklerim şunlardı:
Site genişliğini ortalama %60'a çekmek,
Bu genişliğe bağlı kalarak logoyu sola yaslı, menüyü sağa yaslı yapmak,
Forumdayken logo alt alanındaki yatay menüyü tam ortalı yapıp düzgünce stil vermek,
Üye profillerindeki başlık hiyerarşisini düzenlemek, fontlarıyla oynamak,
Butonları güncel trendlere uygun hale getirmek vs.
Benimle birlikte veya kendisine göre yarım saatlik iş olan birisi var mı bunu yapabilecek? Elimden geldiğince destek olmaya çalışırım :)demo ss lütfen


tuuruls tarafından 02/Oca/19 09:22 tarihinde düzenlenmiştir
-
gece teması gerçekten çok iyi olur