FireFox AddOn Geliştirme
Mozilla Firefox Add-on SDK Kurulumu
· İlk yapmamız gereken Python’un son sürümünü bilgisayarımıza indirmek,şuradan indiriyoruz.
· Daha sonra Mozilla Firefox’un kendi sağlamış olduğu sdk’yı şuradan indiriyoruz.
· Daha sonra C sürücümün altına “mozilla-build” adında yeni bir klasör oluşturuyorum.
· İndirmiş olduğunuz “addon-sdk-x.xx.zip” içeriğini “C:\mozilla-build” klasörüne çıkartıyoruz.
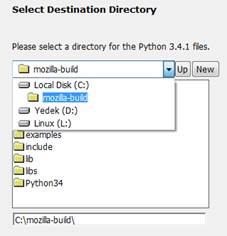
· Daha sonra indirmiş olduğumuz Python setup’ını bilgisayarımıza kurarken bize yüklenecek yer soruyor


· Yükleyecek yeri “C:\mozilla-build” seçtikten sonra yüklememizi gerçekleştiriyoruz.
Mozilla Firefox Add-on Kullanımı
Burada dikkat etmemiz gereken şey biz her add-on geliştirirken sdk’yı aktif etmemiz gerekiyor onu da şu şekilde yapıyoruz.
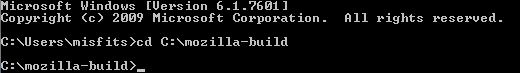
· Cd Komutuyla klasörümüze gidiyoruz.

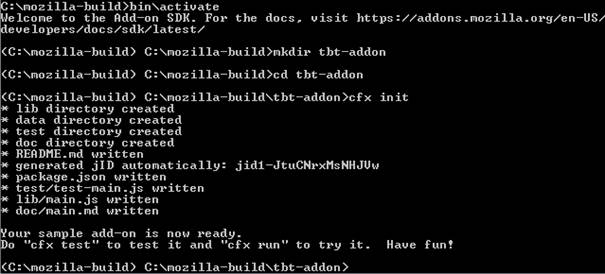
· “bin\activate” deyip bin klasörünün içindeki activate.bat dosyasını çalıştırıyoruz.

· Ve artık kullanmaya hazırız.
Örnek
Takip etmemiz gereken kodlar:
·mkdir tbt-addon
o “C:\mozilla-build\” içine “tbt-addon” isminde bir klasör oluşturduk.
· cd tbt-addon
o “C:\mozilla-build\tbt-addon” bu path’e sahip klasöre konsol ekranından eriştik.
· cfx init
o Ve bu kodla da Mozilla’nın çekirdek dosyalarını klasörümüzün içine ekledik

Bize ‘Your sample add-on is now ready. Do “cfx test” to test it and “cfx run” to try it. Have Fun!’ yani
‘Örnek bir add-on şimdi hazır. İsterseniz “cfx test” komutuyla test edebilir ve “cfx run” komutuyla deneyebilirsiniz. İyi eğlenceler.
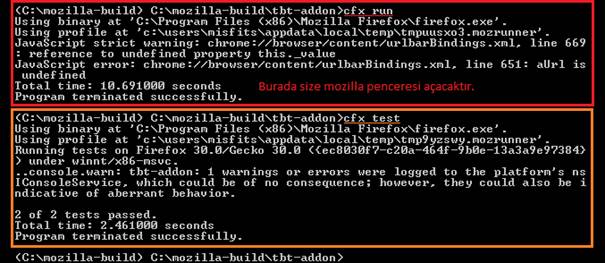
“cfx test” ve “cfx run” arasındaki fark nedir ?
“cfx test” dediğiniz zaman size eklentinizin yüklenip mozilla firefoxta kullanılmaya hazır bir halini getirir ve eklentinizi test etmenizi sağlar.
“cfx run” ise eklentinizin kodlarını derler ve size hata olup olmadığını konsol ekranında gösterir

Koda Giriş
Daha önce JavaScript yazmış veya ilgilenmiş biriyseniz size çocuk oyuncağı gelecektir.
Add-on’umuz da kod dosyaları “C:\mozilla-build\tbt-addon\lib” bu adreste tutulur yani eklentimizin klasörünün içinde ki “lib” klasöründe tutulur.
“lib” klasörünün içinde “main.js”, “cfx run” dediğimizde ilk olarak çalışan javascript dosyasıdır. Biz çoğu şeyi buradan yapacağız.
Şimdi “C:\mozilla-build\tbt-addon\lib” klasöründe ki “main.js” dosyamızı herhangi bir editör yardımıyla açıyoruz ve karşımıza boş bir javascript dosyası geliyor aşağıdaki kodları main.js içerisine yapıştırıyoruz.
Butona bastığınızda sekmede açılan link örneği
var buttons = require('sdk/ui/button/action');
var tabs = require("sdk/tabs");
var button = buttons.ActionButton({
id: "tbt-link",
label: "Tahribata Giden En Yakin Yol!",
icon: {
"16": "./icon-16.png",
"32": "./icon-32.png",
"64": "./icon-64.png"
},
onClick: handleClick
});
function handleClick(state) {
tabs.open("http://www.tahribat.com/");
}
Kodda verilen icon’ları
“icon-16.png” -> http://1drv.ms/1ikGoTB
“icon-32.png” -> http://1drv.ms/1ikGRoP
“icon-64.png” -> http://1drv.ms/1ikGYRg
Not: Resimler onedrive’da siyah gözüküyor ama indirip baktığınız zaman sorun yok. Sorun onedrive’da sanırım.
Adreslerinden indirip “C:\mozilla-build\tbt-addon\data” klasörümüzün içerisine alıyoruz. Add-on’umuz da tüm veriler bu klasörde tutulur,mesela bir paneliniz var bu panelde bir html sayfası göstermek istiyorsunuz. Bir panel.html isminde html ile bir panel yaratıp “data” klasörüne atıyoruz ve “main.js” içerisinden çağırıyoruz. Buna bir sonraki makalede değineceğiz.
İkonları “data” klasörüne atıp,”main.js“ içeriğini de yukarıdaki kod gibi yaptıysanız şimdi projemizi test edelim.
Tekrar konsol penceresine dönüp “cfx run” diyoruz.
Normal Görünüm

Eklentinin üstüne geldiğinizde

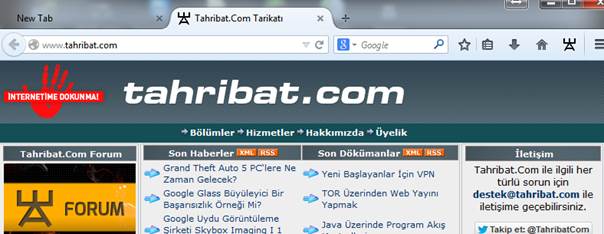
Eklentiye tıkladığınızda

Kod Yapısı
· var buttons = require('sdk/ui/button/action');
o “var” burada değişken tipi “var” değişkeni tüm tipleri içinde barındırır int,string,sınıf tipi hepsi..
· “require('sdk/ui/button/action')”
o bu yapı C# dilinde “using System” yapısıyla tamamen aynıdır,isterseniz buttons değişkenine atmadan da kodlarınız da kullanabilirsiniz.
Bunun Yerine:
var buttons = require('sdk/ui/button/action');
var button = buttons.ActionButton({
id: "test-btn",
label: “Test Button",
icon: {
"16": "./icon.png",
}
});
Bu:
require('sdk/ui/button/action').ActionButton({
id: "test-btn",
label: “Test Button",
icon: {
"16": "./icon.png",
}
});
· Event Kavramı
require('sdk/ui/button/action').ActionButton({
id: "test-btn",
label: “Test Button",
icon: {
"16": "./icon.png",
},
onClick: tiklamaEventi
//Tıklama Eventi tanımlayıp aşağıda da functionla bu eventi yaratmamız gerekiyot
});
function tiklamaEventi (state) {
//Burada tıklandığında yapacağı işlem
}
Paketleme ve Paketi Kullanma
Paketleme işlemi gayet basit.
· cfx xpi
o Komutunu açık olan cmd penceremize yazıyoruz ve bize: “Exporting extension to tbt-addon.xpi.” diyor. Eklentiniz “tbt-addon“ klasörüne “tbt-addon.xpi” isminde çıkarıldı.Paketi firefox’a yükleme
· “C:\mozilla-build\tbt-addon” adresindeki “tbt-addon.xpi” eklentimizi masaüstüne kopyalıyoruz.
· Firefox’u açıyoruz sağ üstteki “Menu” tuşuna basıp “Add-ons”a giriyoruz. Burada “Tools for all add-ons” etiketli bir ayar butonu

var. Tıklıyoruz ve “İnstall Add-On From File” diyoruz ve masaüstüne kopyaladığımız eklentimizi gösterip “Aç” diyoruz.
· Artık siz de kenti eklentinizi yapıp paketleyebilir ve paylaşabilirsiniz J
· Kendini daha da geliştirmek isteyen arkadaşlar buradan biraz da İngilizcenizin yardımıyla daha güzel şeyler yapabilirler..
Kaynakça
· https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_started
· https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Installation
Hit: 87633
Yazar: erc