TabloExportJS İle Tablolarınızı Excele Aktarma
Son yazdığım projede ihtiyacım olan bir kütüphaneden bahsedeceğim. Bu kütüphane sayesinde oluşturmuş olduğunuz tabloları Excel, CSV ve PDF olarak kolaylıkla çevirebilirsiniz. Eskiden php gibi web yazılımlar sayesinde tablolarımızı sorgular ile db den yada gönderdiğimiz form verilerini xml çevirebiliyorduk. JQuery nin nimetlerinden olan TableExportJS ile artık bu işlemleri php gibi web yazılım dillerine ihtiyaç kalmadan daha kolay bir şekilde halledebiliyoruz. Türkçe karakter sorununu da yaşamayacağınız TableExportJS kurulumuna geçelim
1- Kütüphaneler
Tablolarımızı Excele çevirebilmek için gerekli kütüphaneler şunlardır.
Jquery olmazsa olmazımız, Bootstrap, TableExportJS Xls.Core Blob FileSaver
2- Örnek Tablo ve Örnek Sayfa Hazırlayalım
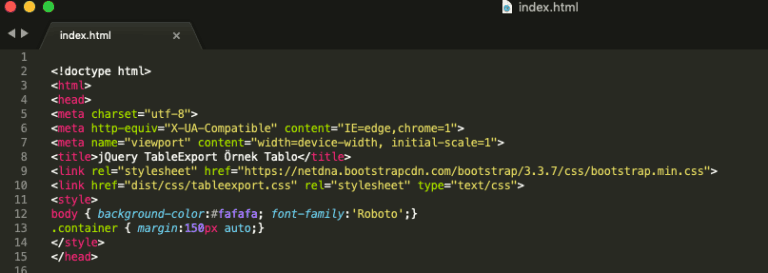
Bootsrap ve TextExporta ait olan css dosyasını siteye dahil edelim.

<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jquery TableExport Örnek Tablo</title> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link href="dist/css/tableexport.css" rel="stylesheet" type="text/css"> <style> body { background-color:#fafafa; font-family:'Roboto';} .container { margin:150px auto;} </style> </head>
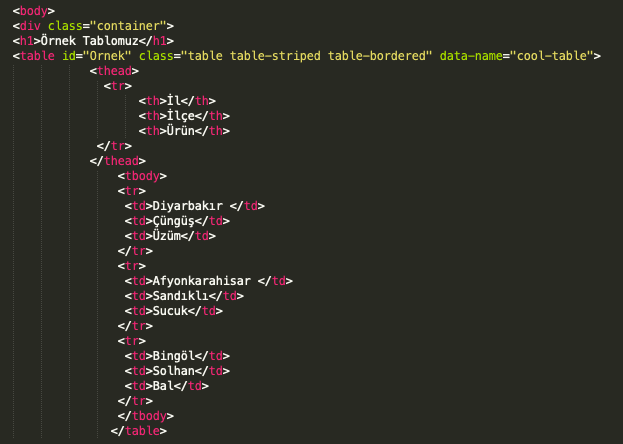
Ardından Örnek tablomuzu oluşturalım. tabloya vereceğimiz id değeri indirilecek dosya adı olacaktır.

<table id="Ornek" class="table table-striped table-bordered" data-name="cool-table">
<thead>
<tr>
<th>İl</th>
<th>İlçe</th>
<th>Ürün</th>
</tr>
</thead>
<tbody>
<tr>
<td>Diyarbakır </td>
<td>Çüngüş</td>
<td>Üzüm</td>
</tr>
<tr>
<td>Afyonkarahisar </td>
<td>Sandıklı</td>
<td>Sucuk</td>
</tr>
<tr>
<td>Bingöl</td>
<td>Solhan</td>
<td>Bal</td>
</tr>
</tbody>
</table>
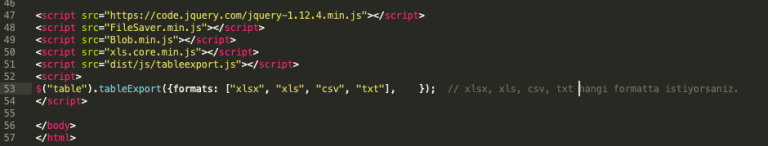
Kütüphaneleri ve script kodumuzu dahil edelim.

<script src="FileSaver.min.js"></script>
<script src="Blob.min.js"></script>
<script src="xls.core.min.js"></script>
<script src="dist/js/tableexport.js"></script>
<script>
$("table").tableExport({formats: ["xlsx", "xls", "csv", "txt"], }); // xlsx, xls, csv, txt hangi formatta istiyorsaniz.
</script>
Eğer excel butonların excel simgesinin görünmesini istiyorsanız script kodları şu şekilde ekleyiniz
<script>
$("table").tableExport({formats: ["xlsx", "csv"],
bootstrap: true, });
</script>
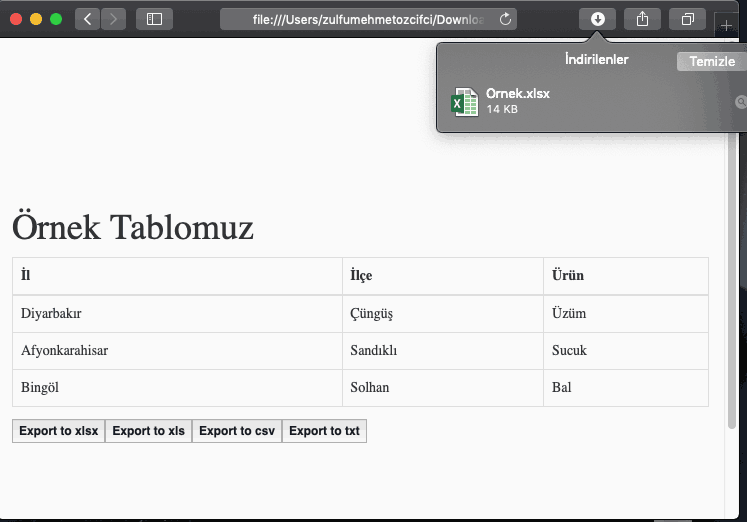
İşlemlerimiz bu kadar. Şimdi örnek sayfamızı açalım ve tablomuzu excele aktaralım.

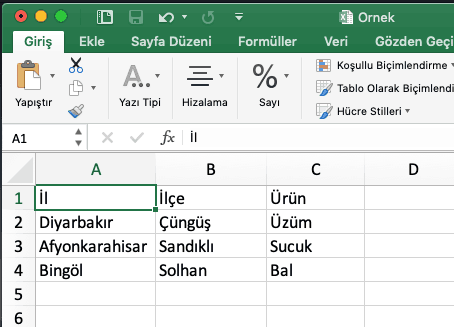
Export to xlsx butonuna basarak tablomuzu excele aktarıyoruz. İndirdiğimiz Ornek.xlsx dosyasını açalım

Örnek dosyamızı açtık. Türkçe karakter sorunumuz da yok. Rahatlıkla kullanabilirsiniz. Takıldığınız yerleri yorum kısmından bildirebilirsiniz.
Örnek dosyayı indirmek için https://www.zulfumehmet.com/tableexportjs-ile-tablolarinizi-excele-aktarma/ tıklayınız
Tarih:
Hit: 7086
Yazar: x-files