Bu Koddaki Hata Nerede?
-
Selam hocalar. şu kodu inceler misiniz?
sayfada her bir satır için veritabanında kayıtlı değerler var. bu değerlere göre 4 işlemli bir formül ile hesap yaptırıp sonucu ekrana yazdırmaya çalışıyorum ama sonucu yanlış hesaplıyor.
Deger input kısmına girdiğim sayı mesela 15.55 olsun yazıyorum ama yanlış hesaplıyor. sorun nedir?
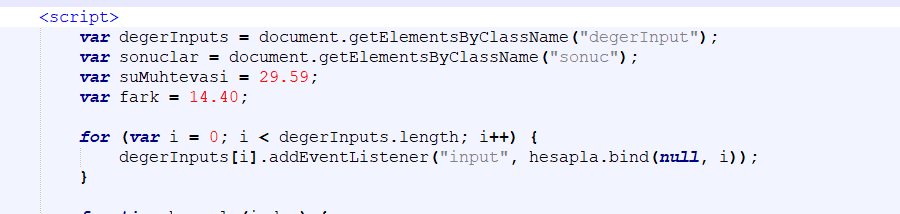
<div style="font-size: 10px; border: 1px dashed #b3b3b3; margin-top: 5px;"> <b>ATTERBERG</b><br> <b>Likit Limit:</b> {{ e.siniflama_atterberg.su_muhtevasi }}<br> <b>Plastik Limit:</b> {{ e.siniflama_atterberg.sm_ortalama }}<br> <b>Plastisite İndisi:</b> {{ e.siniflama_atterberg.fark }}<br> <div style="font-size: 10px; border: 1px dashed #b3b3b3; margin-top: 5px;"> <b>ATTERBERG</b><br> <b>Likit Limit:</b> {{ e.siniflama_atterberg.su_muhtevasi }}<br> <b>Plastik Limit:</b> {{ e.siniflama_atterberg.sm_ortalama }}<br> <b>Plastisite İndisi:</b> {{ e.siniflama_atterberg.fark }}<br> <div> <input type="number" class="degerInput" step="0.01"> <p>Sonuç: <span class="sonuc"></span></p> </div> <script> var degerInputs = document.getElementsByClassName("degerInput"); var sonuclar = document.getElementsByClassName("sonuc"); var suMuhtevasi = {{ e.siniflama_atterberg.su_muhtevasi }}; var fark = {{ e.siniflama_atterberg.fark }}; for (var i = 0; i < degerInputs.length; i++) { degerInputs[i].addEventListener("input", hesapla.bind(null, i)); } function hesapla(index) { var deger = parseFloat(degerInputs[index].value.replace(",", ".")); if (isNaN(deger)) { sonuclar[index].innerHTML = "Geçersiz değer"; } else { var sonuc = 0; if (deger != 0) { sonuc = (suMuhtevasi - deger) / fark; } sonuc = parseFloat(sonuc.toFixed(3)); sonuclar[index].innerHTML = sonuc; if (sonuc < 0.05) { sonuclar[index].innerHTML += " - CP: 0-0,40 Arasında olmalı (Çok Yumuşak)"; } else if (sonuc >= 0.05 && sonuc < 0.25) { sonuclar[index].innerHTML += " - CP: 0,40-1,00 Arasında olmalı (Yumuşak)"; } else if (sonuc >= 0.25 && sonuc < 0.75) { sonuclar[index].innerHTML += " - CP: 1,00-2,00 Arasında olmalı (Sıkı)"; } else if (sonuc >= 0.75 && sonuc < 1.00) { sonuclar[index].innerHTML += " - CP: 2,00-3,00 Arasında olmalı (Sert)"; } else { sonuclar[index].innerHTML += " - CP: 3,00 ve daha büyük olmalı (Çok Sert)"; } } } </script> </div> -
Bu kod bloğunda herhangi bir açık hata olmasa da, veritabanında kayıtlı değerlerin doğru bir şekilde alınıp alınmadığını veya kullanıldığı formülün doğru olup olmadığını doğrulamak için daha fazla bilgiye ihtiyaç vardır. Ancak, sorunun kullanıcının girdiği sayıların yanlış hesaplanması olduğunu belirttiğinize göre, bu muhtemelen JavaScript kodundan kaynaklanmaktadır.
Kodda, parseFloat fonksiyonu kullanılarak kullanıcının girdiği sayı değeri alınmaktadır. Ancak Türkiye'de ve bazı diğer ülkelerde, virgül yerine nokta kullanıldığı için, kullanıcının girdiği sayı değeri 15,55 olarak yazılmış olabilir. Bu durumda, parseFloat fonksiyonu sayıyı yanlış şekilde ayrıştırabilir ve yanlış bir sonuç üretebilir.
Bunu düzeltmek için, parseFloat fonksiyonu yerine parseFloat veya parseInt fonksiyonlarını kullanırken, sayı değerinin doğru şekilde ayrıştırıldığından emin olun. Ayrıca, kullanıcıya girdiği sayı değerinin nokta yerine virgül kullanılması gerektiğini belirten bir açıklama eklemek de yardımcı olabilir. ChatGPT böyle bişi diyor.
-
renderlanmis halini de atsana hocam.
-
end bunu yazdı
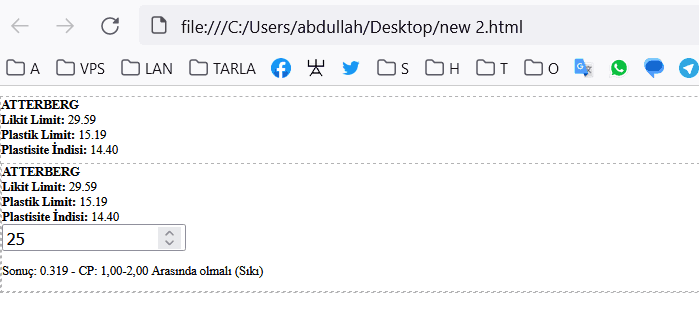
renderlanmis halini de atsana hocam.
ATTERBERG
Likit Limit: 29.59
Plastik Limit: 15.19
Plastisite İndisi: 14.40< class="degerInput" step="0.01" ="number" /> Değer buraya 25 giriyorum.Sonuç: 0.749 SIKI
böyle hocam çıktısı(29.59-25.00) / 14.40 = 0,31875. hesaplaması lazım
-
end bunu yazdı
renderlanmis halini de atsana hocam.
ATTERBERG
Likit Limit: 29.59
Plastik Limit: 15.19
Plastisite İndisi: 14.40< class="degerInput" step="0.01" ="number" /> Değer buraya 25 giriyorum.Sonuç: 0.749 SIKI
böyle hocam çıktısı(29.59-25.00) / 14.40 = 0,31875. hesaplaması lazım
-