HTML5 Ve Admin Panel Entegrasyonu
-
Hocalar selam. codecanyondan html5 tasarım ve bu tasarıma entegre edilmek üzere aynuı firma tarafından yapılan admin temasını almak istiyorum.
entegrasyonu anlatmışlar ancak bana mantıksız gelen şeyler var.
WAREZDEN önce denemek için baktım güvenemedim çünkü yapamazsam elimde patlar diye. halledersem satın alıcam.
admin template nin eklenmesi ve çalışması için bir db gerekmezmi tablolar vs. yoksa nasıl sayfaları yönetebilir ki kendi kendine.
aşağıdaki açıklamaları aynen koyuyorum. inceleyip fikir verebilecek yol gösterebilecek biri varsa lütfen yardımcı olsun.
codecanyon ürünlere ait linkler
http://themeforest.net/item/porto-responsive-html5-template/4106987?s_rank=1
buda admin temasısının ürün linki
http://themeforest.net/item/porto-admin-responsive-html5-template/8539472
buda entegrasyonu anlattığı kısım.
Admin Extension
How to integrate Porto Admin Extension on Porto.
Warning! The admin extension is NOT included on Porto - Responsive HTML5 Template, to get all features, purchase both templates: Porto ($15) + Porto Admin ($23): $38 Total.The Admin Extension is a package with some features from Porto Admin template that can be used in the Front-End (Porto - Responsive HTML5 Template).
- Porto - Responsive HTML5 Template comes with a few samples files, such as feature-admin-charts.html, feature-admin-forms-advanced.html, etc... with those, you can see the HTML Markup and the working pages from the preview.
- In each page you can see which CSS/JS files you need to include to get the elements working.Steps to use the admin extension:
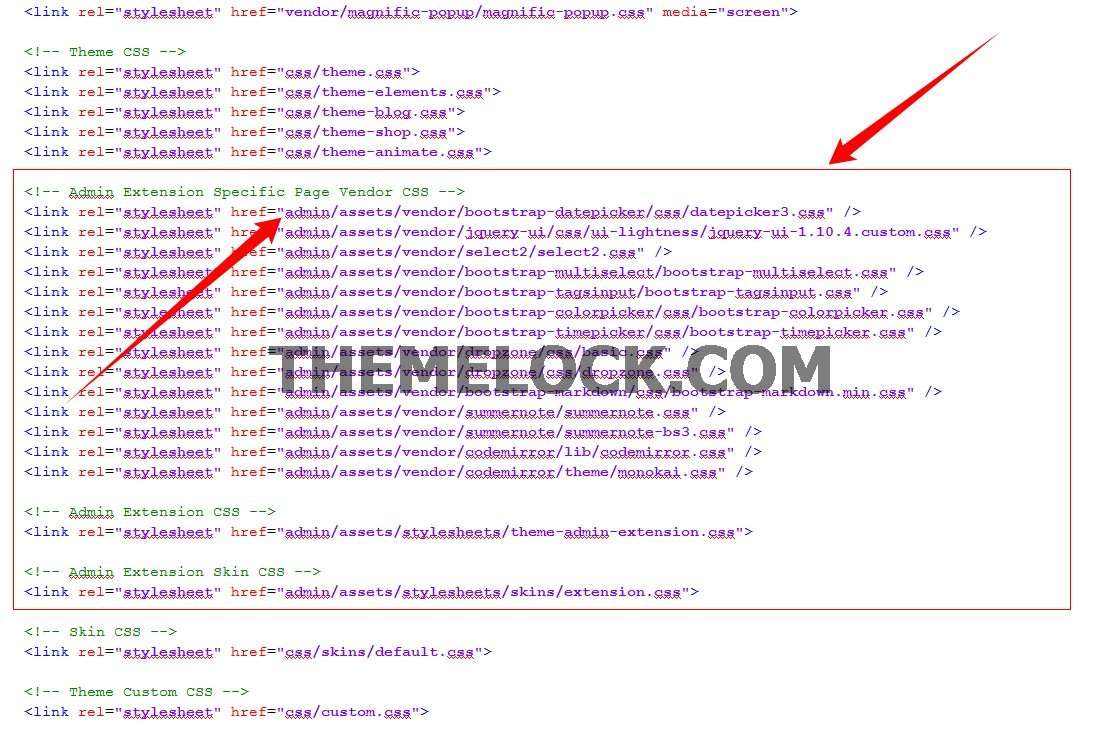
1) Add the CSS files for that specific page (in this example, based on feature-admin-forms-advanced.html):


(Make sure the paths for the admin match with your own structure, in this example, the path is /admin/...)
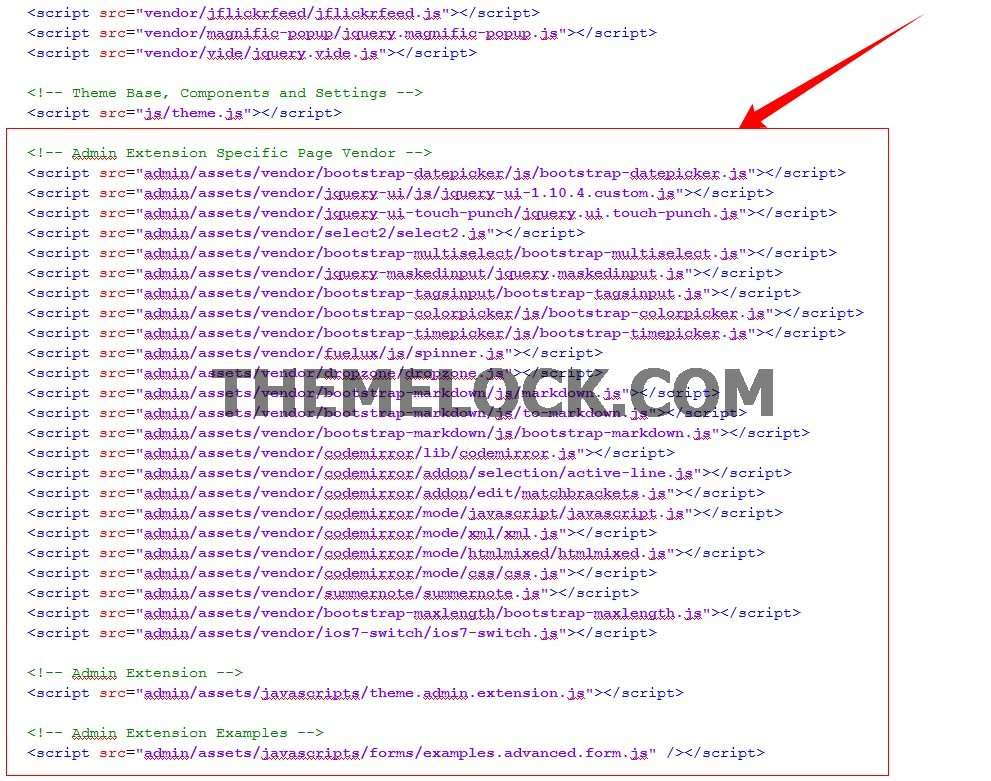
2) Add the JS files for that specific page:


(Consider to combine and compress all those files on your project)
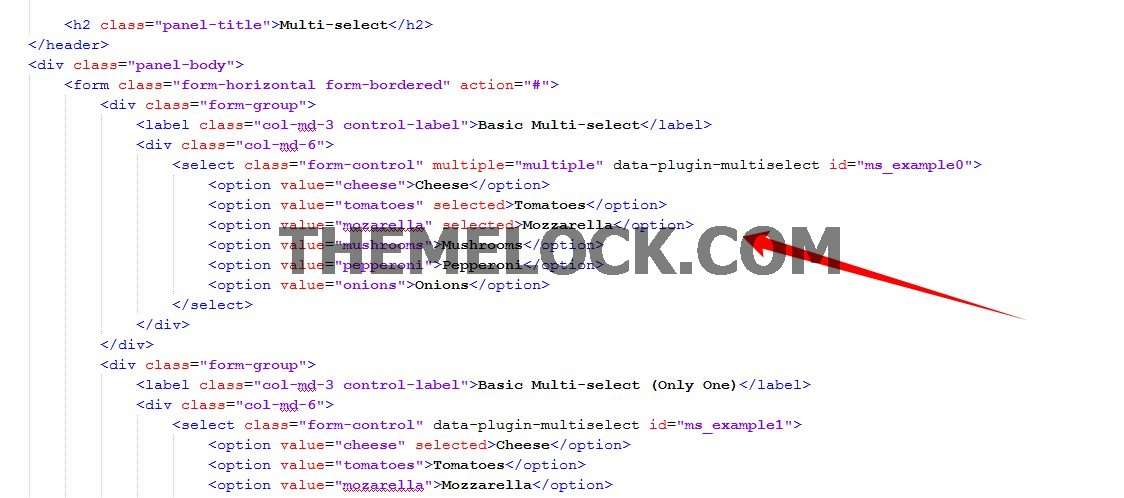
3) That's it, now you can start to use the features from the admin as seen in the preview.


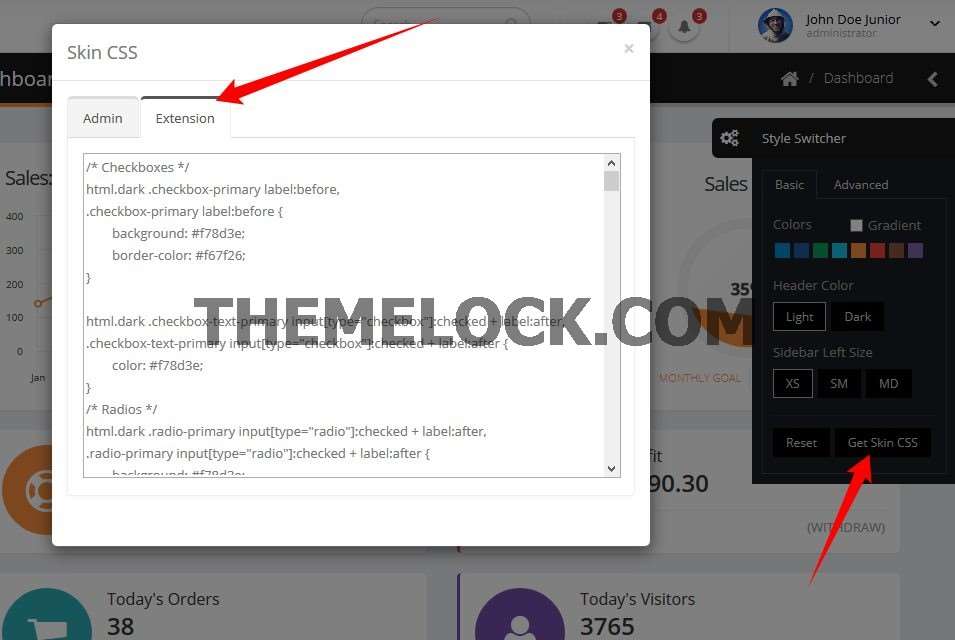
SKIN: If you want to change the color skin, don't forget to generate the extension skin file and save in the file (assets/stylesheets/skins/extension.css):


-
Hocam burada paylaştığın 2 temada html tema. Yani içlerinde html/css/javascript dosyaları var. Senin işini halletmen için bu temayı bir veritabanı ve server taraflı bir programlama dili ile birlikte kullanman lazım.
Yani burada sana tasarım-frontend kısmını satıyor adamlar.Veritabanı ve server kısmı sende olacak.
Burda admin temasını entegre etmek derken sanırım adamlar şunu demek istemiş; bu 2 temada bize ait aynı proje içinde hem bizim önyüz temamımızı hemde admin temamızı kullanacaksanız. Css ve Javascript dosyalarını yanlıslıkla 2 şer defa yüklemeyin. Efektif bir biçimde böyle yüklenir falan diye açıklamışlar.
Ama zaten verdikleri örnektede adam codemirror eklentisinin css ve js dosyalarını eklemiş mesela ama sen codemirror u kullanmayadabilirsin.Bu durumda gereksiz yere css ve js dosyalarını yüklemiş olursun.
Ayrıca orda getskin dediği şey sen site rengini yandaki araç ile değiştirince sana kolayca css kodlarını veriyor.
Hannibal_King tarafından 02/Tem/16 17:05 tarihinde düzenlenmiştir -
eğer php entegrasyonu gerçekleştiremezsen uygun fiyata entegre işlemini gerçekleştirebilirim
