

Javascript İle İl, İlçe, Mahalle Örneği Ve JSON Kullanımı
-
Bu makalemizde birbirine göre değişen select kutuları ve her değişim olayında uygun koşula göre kayıtların ilgili selecte doldurulması işlenecektir.
Makalemizi "İl, İlçe ve Mahalle" seçimlerine göre yapacağımızı belirtmekte fayda var. Ayrıca veritabanı kullanmadan direkt olarak bir JSON dosyasından ilgili kayıtları kullanacağız.
Öncelik olarak sehirler.json adlı dosyamızı oluşturup birkaç tane şehir girelim.
sehirler.json
[ {"sehir_ID":"1","sehir_adi":"Adana"}, {"sehir_ID":"2","sehir_adi":"Adıyaman"}, {"sehir_ID":"3","sehir_adi":"Afyon"}, {"sehir_ID":"4","sehir_adi":"Ağrı"} ]Bu şehirlere karşılık uygun ilçeler oluşturalım.
ilceler.json
[ {"ilce_ID": "1", "sehir_ID":"1","ilce_adi":"Yüreğir"}, {"ilce_ID": "2", "sehir_ID":"1","ilce_adi":"Seyhan"}, {"ilce_ID": "3", "sehir_ID":"1","ilce_adi":"Ceyhan"}, {"ilce_ID": "4", "sehir_ID":"1","ilce_adi":"Çukurova"}, {"ilce_ID": "5", "sehir_ID":"1","ilce_adi":"Sarıçam"}, {"ilce_ID": "6", "sehir_ID":"1","ilce_adi":"Kozan"}, {"ilce_ID": "7", "sehir_ID":"1","ilce_adi":"Feke"}, {"ilce_ID": "8", "sehir_ID":"2","ilce_adi":"Besni"}, {"ilce_ID": "9", "sehir_ID":"2","ilce_adi":"Çelikhan"}, {"ilce_ID": "10", "sehir_ID":"2","ilce_adi":"Gerger"}, {"ilce_ID": "11", "sehir_ID":"2","ilce_adi":"Gölbaşı"}, {"ilce_ID": "12", "sehir_ID":"2","ilce_adi":"Kâhta"}, {"ilce_ID": "13", "sehir_ID":"2","ilce_adi":"Samsat"}, {"ilce_ID": "14", "sehir_ID":"2","ilce_adi":"Sincik"}, {"ilce_ID": "15", "sehir_ID":"3","ilce_adi":"Başmakçı"}, {"ilce_ID": "16", "sehir_ID":"3","ilce_adi":"Bayat"}, {"ilce_ID": "17", "sehir_ID":"3","ilce_adi":"Bolvadin"}, {"ilce_ID": "18", "sehir_ID":"3","ilce_adi":"Çay"}, {"ilce_ID": "19", "sehir_ID":"3","ilce_adi":"Çobanlar"}, {"ilce_ID": "20", "sehir_ID":"3","ilce_adi":"Dazkırı"}, {"ilce_ID": "21", "sehir_ID":"4","ilce_adi":"Diyadin"}, {"ilce_ID": "22", "sehir_ID":"4","ilce_adi":"Doğubayazıt"}, {"ilce_ID": "23", "sehir_ID":"4","ilce_adi":"Eleşkirt"}, {"ilce_ID": "24", "sehir_ID":"4","ilce_adi":"Hamur"}, {"ilce_ID": "25", "sehir_ID":"4","ilce_adi":"Patnos"}, {"ilce_ID": "26", "sehir_ID":"4","ilce_adi":"Taşlıçay"}, {"ilce_ID": "27", "sehir_ID":"4","ilce_adi":"Tutak"} ]İlçeler de oluştuğuna göre bu ilçelere ait json dosyası oluşturup biraz mahalle ekleyelim.
mahalleler.json
[ {"mahalle_ID": "1", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"2000 Evler Mahallesi"}, {"mahalle_ID": "2", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Ahmet Remzi Yüreğir Mahallesi"}, {"mahalle_ID": "3", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Akkapı Mahallesi"}, {"mahalle_ID": "4", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Alidede Mahallesi"}, {"mahalle_ID": "5", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Bahçelievler Mahallesi"}, {"mahalle_ID": "6", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Gökgöz Mahallesi"}, {"mahalle_ID": "7", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Görbeyaz Mahallesi"}, {"mahalle_ID": "8", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Güneri Mahallesi"}, {"mahalle_ID": "9", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hacıbeyli Mahallesi"}, {"mahalle_ID": "10", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hacımirzalı Mahallesi"}, {"mahalle_ID": "11", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hacıuşağı Mahallesi"}, {"mahalle_ID": "12", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hamam Mahallesi"}, {"mahalle_ID": "13", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Kurugeçit Mahallesi"}, {"mahalle_ID": "14", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Yenikent Mahallesi"}, {"mahalle_ID": "15", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Asfalt Mahallesi"}, {"mahalle_ID": "16", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Yeni Mahallesi"}, {"mahalle_ID": "17", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Kalemkas Mahallesi"}, {"mahalle_ID": "18", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"19 Mayıs Mahallesi"}, {"mahalle_ID": "19", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"Çamlıbel Mahallesi"}, {"mahalle_ID": "20", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"Dadaloğlu Mahallesi"}, {"mahalle_ID": "21", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"Dervişler Mahallesi"}, {"mahalle_ID": "22", "sehir_ID":"1", "ilce_ID": "3", "mahalle_adi":"Kelemeti Mahallesi"}, {"mahalle_ID": "23", "sehir_ID":"1", "ilce_ID": "3", "mahalle_adi":"Kösreli Mahallesi"}, {"mahalle_ID": "24", "sehir_ID":"2", "ilce_ID": "8", "mahalle_adi":"Tetirli Mahallesi"}, {"mahalle_ID": "25", "sehir_ID":"2", "ilce_ID": "8", "mahalle_adi":"Yukarı Sarhan Mahallesi"} ]Yeterince veri oluştuğuna göre bunlara göre HTML betiklerimizi hazırlayalım.
HTML Betikleri
<div class="kapsul"> <div class="satir"> <p>Şehir:</p> <select id="select-sehirler"></select> </div> <div class="satir"> <p>İlçe:</p> <select id="select-ilceler"></select> </div> <div class="satir"> <p>Mahalle:</p> <select id="select-mahalleler"></select> </div> </div>Oluşturduğumuz bu HTML betiklerinin nasıl göründüğüne bakalım.

Oluşan çıktı sonucunda select elementlerinin değerinin değişiminde (change) uygulanacak JavaScript (jQuery) betiklerini hazırlayalım.
JavaScript (jQuery) Betikleri
let objSehirler = $('#select-sehirler'); objSehirler.empty(); objSehirler.append('<option selected="true" disabled>Seçiniz</option>'); objSehirler.prop('selectedIndex', 0); const sehirlerjsonurl = '/sehirler.json'; $.getJSON(sehirlerjsonurl, function (data) { $.each(data, function (a, b) { objSehirler.append($('<option></option>').attr('value', b.sehir_ID).text(b.sehir_adi)); }); }); let objIlceler = $('#select-ilceler'); objIlceler.empty(); objIlceler.append('<option selected="true" disabled>Seçiniz</option>'); objIlceler.prop('selectedIndex', 0); $(document).ready(function(){ $("#select-sehirler").on("change", function(){ let strSehir_ID = $(this).val(); fnIlceler_Doldur(strSehir_ID); fnMahalleler_Doldur(null); }); }); fnIlceler_Doldur = (parSehir_ID) => { objIlceler.empty(); objIlceler.append('<option selected="true" disabled>Seçiniz</option>'); const ilcelerjsonurl = '/ilceler.json'; $.getJSON(ilcelerjsonurl, function (data) { $.each(data, function (a, b) { let strSehir_ID = b.sehir_ID; if (parSehir_ID === strSehir_ID) objIlceler.append($('<option></option>').attr('value', b.ilce_ID).text(b.ilce_adi)); }); }); } let objMahalleler = $('#select-mahalleler'); objMahalleler.empty(); objMahalleler.append('<option selected="true" disabled>Seçiniz</option>'); objMahalleler.prop('selectedIndex', 0); $(document).ready(function(){ $("#select-ilceler").on("change", function(){ let strIlce_ID = $(this).val(); fnMahalleler_Doldur(strIlce_ID); }); }); fnMahalleler_Doldur = (parIlce_ID) => { objMahalleler.empty(); objMahalleler.append('<option selected="true" disabled>Seçiniz</option>'); const mahallelerjsonurl = '/mahalleler.json'; $.getJSON(mahallelerjsonurl, function (data) { $.each(data, function (a, b) { let strIlce_ID = b.ilce_ID; if (parIlce_ID === strIlce_ID) objMahalleler.append($('<option></option>').attr('value', b.mahalle_ID).text(b.mahalle_adi)); }); }); }Çalışmanız esnasında JSON dosyaları çağırılırken Access to XMLHttpRequest at from origin 'null' has been blocked by CORS policy hatası karşınıza çıkabilir. O nedenle çalışmayı bir sunucuda denemeniz daha sağlıklı sonuçlar elde etmenizi sağlar.
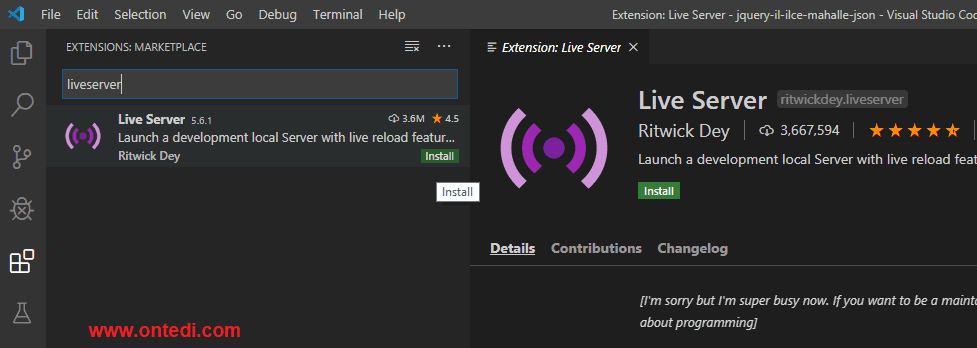
Yine de kendi bilgisayarınızda test etmek istiyorsanız bilgisayarınıza Visual Studio Code yükleyin. Ardından eklentiler kısmından Live Server eklentisini kurunuz. Daha sonra çalışma dosyalarınızı Visual Studio Code uygulamasıyla "Open Folder" diyerek bir proje olarak açın. Sonrasında ise html dosyamıza sağ tıklayıp "Open with Live Server" diyerek onu lokal olarak çalıştırabilirsiniz.
Visual Studio Code

Visual Studio Code Live Server

Örnek Ekran Çıktısı

Bol uygulamalı günler.
Kaynak: https://www.ontedi.com/javascript/javascript-ile-il-ilce-mahalle-ornegi-ve-json-kullanimi
ontedi tarafından 10/Oca/20 12:33 tarihinde düzenlenmiştir -
Bunu bir de vanilla ile yazip ek olarak paylas hocam, mutlu oluruz :)
-
genelde il ilçe datasını;
ilceler.json
{
"1": [{"ilce_ID": "1","ilce_adi":"Yüreğir"},{"ilce_ID": "1","ilce_adi":"Yüreğir"}],
"2": [{"ilce_ID": "1","ilce_adi":"Yüreğir"},{"ilce_ID": "1","ilce_adi":"Yüreğir"}],
"sehir_id": [...]
}
şeklinde tutuyorum, il seçildikten sonra 'if (parSehir_ID === strSehir_ID)' sorgusuna gerek kalmıyor, direk döngüye alabiliyorsun.
özellikle mahalle kısmına da giriceksen, türkiyedeki bütün mahallelerin il ilçe id'lerini kontrol etmene gerek kalmıyor. -
Khaine bunu yazdı
genelde il ilçe datasını;
ilceler.json
{
"1": [{"ilce_ID": "1","ilce_adi":"Yüreğir"},{"ilce_ID": "1","ilce_adi":"Yüreğir"}],
"2": [{"ilce_ID": "1","ilce_adi":"Yüreğir"},{"ilce_ID": "1","ilce_adi":"Yüreğir"}],
"sehir_id": [...]
}
şeklinde tutuyorum, il seçildikten sonra 'if (parSehir_ID === strSehir_ID)' sorgusuna gerek kalmıyor, direk döngüye alabiliyorsun.
özellikle mahalle kısmına da giriceksen, türkiyedeki bütün mahallelerin il ilçe id'lerini kontrol etmene gerek kalmıyor.Ama tek seferde döndüreceğin verinin boyutu artmış oluyor?
javascript il ilçe mahalle json veritabanı kullanımı json ayrıştırma