

Javascript İle Vize Final Not Ortalaması Hesaplama
-
Son dönemlerde bazı arkadaşların bana bu konuda talepleri geliyordu. Gelen bu taleplere karşı kayıtsız kalmayıp JavaScript ile not ortalaması hesaplayan küçük bir uygulamayı sizlerle paylaşmak istedim.
Üniversite yıllarında çokca bu durumla karşı karşıya kalmışızdır. Şimdi de siteden mesaj gönderenlerin talebine karşılık bu makaleyi herkesin yararlanacağı şekilde açık edeyim. Kısaca bir özet geçtikten sonra malzemeleri hazırlayıp uygulamamızı yayına alalım.
Üniversite zamanlarımdan hatırladığım kadarıyla vize puanının %40'ı, final puanının %60'ı alınıp ortalama puan hesaplaması geçerli oluyordu.
Şimdi bu durumu biraz daha ucu açık olacak şekilde yapalım. Yani vize ile final yüzdelerini kullanıcının gireceği şekilde yapalım.
Öncelikle arayüz giydirmesi için HTML iskeletini yapalım.
HTML Betikleri
<div class="kapsul"> <div class="satir"> <div class="sutun"> <div class="input-kapsul"> <label class="baslik">Vize Notu</label> <input type="text" class="input vize-notu" placeholder="Lütfen vize notunu giriniz" /> </div> </div> <div class="sutun"> <div class="input-kapsul"> <label class="baslik">Vize Yüzdesi</label> <input type="text" class="input vize-yuzde" placeholder="Lütfen vize yüzdesi giriniz" /> </div> </div> </div> <div class="satir"> <div class="sutun"> <div class="input-kapsul"> <label class="baslik">Final Notu</label> <input type="text" class="input final-notu" placeholder="Lütfen final notunu giriniz" /> </div> </div> <div class="sutun"> <div class="input-kapsul"> <label class="baslik">Final Yüzdesi</label> <input type="text" class="input final-yuzde" placeholder="Lütfen final yüzdesi giriniz" /> </div> </div> </div> <div class="sonuc"> </div> <div class="satir"> <div class="buton-kapsul"> <button class="buton hesapla">Hesapla</button> </div> </div> </div>HTML iskeleti üzerine giydirme yapmak için CSS kısmını hazırlayalım.
CSS Betikleri
*{margin:0;padding:0;font-family:inherit;} body{font-family:'Arial',sans-serif;background-color:#f5f5f5;font-size:12px;line-height:20px;} .kapsul{width:600px;position:relative;background:#fff;margin:10px auto;padding:10px;} .ortalayici{width:600px;min-height:20px;margin:0px auto;text-align:center;} .ortalayici h1{margin:0px;} .ortalayici a{color:#BC5393;text-decoration:none;} .satir{display:flex;flex:2;margin-bottom:10px;} .satir .sutun{display:flex;flex:1;} .input-kapsul{font-size:13px;height:auto;outline:none;box-shadow:inset 1px 2px 0 rgba(0, 0, 0, 0.06);border:1px solid #D9D9D9;background-color:#fff;width:calc(100% - 12px);margin:0px 5px !important;} .input-kapsul .input{display:block;width:100%;height:34px;border:none;font-size:14px;line-height:1.42857143;color:#555;background-color:transparent;outline:none;padding:5px;} .input-kapsul .baslik{display:block;font-weight:bold;color:#969696;font-size:10px;cursor:text;transition:all .25s ease;padding:5px 5px 0px 5px;} .buton-kapsul{padding:0px 5px;} .buton-kapsul .buton{background-color:#345370;padding:10px 20px;color:#fff;border:none;opacity:0.9;border-radius:4px;cursor:pointer;} .buton-kapsul .buton:hover{opacity:1;} .sonuc{padding:5px 5px 5px 40px;margin:5px;position:relative;} .sonuc:before{position:absolute;top:50%;left:5px;color:#fff;font-size:20px;padding:5px;border-radius:50%;width:20px;height:20px;text-align:center;margin-top:-15px;} .sonuc.basarisiz{border:1px solid #ff0000;} .sonuc.basarisiz:before{content:'!';background:#ff0000;} .sonuc.basarili{border:1px solid #008000;} .sonuc.basarili:before{content:'✓';background:#008000;}
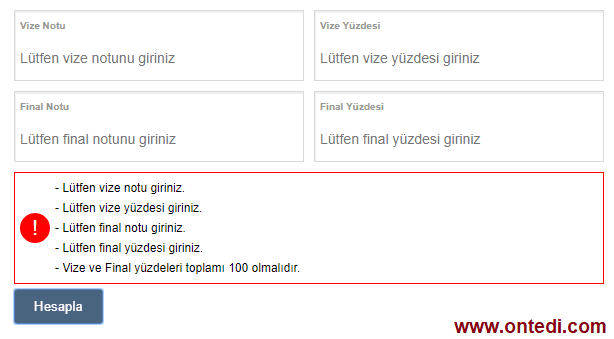
Oluşan Arayüz
Oluşan Arayüz
İskelet ve giydirme bitti. Şimdi buna aksiyon ekleme zamanı. Kısaca aksiyon şu şekilde ilerleyecek:
- Vize notunu girecek
- Vize yüzdesini girecek
- Final notunu girecek
- Final yüzdesini girecek
- Uygun koşullar sağlandığının kontrolü yapılacak (Girdiği herhangi bir notun 0'dan küçük ve 100'den büyük olmamasını sağlamak vb.. gibi)
JavaScript Betikleri
var divSonuc = document.querySelector('.sonuc'); var btnHesapla = document.querySelector('.hesapla'); btnHesapla.addEventListener("click", function(event) { let flVizeNotu = 0; let strVizeNotu = document.querySelector('.vize-notu').value; let flVizeYuzde = 0; let strVizeYuzde = document.querySelector('.vize-yuzde').value; let flFinalNotu = 0; let strFinalNotu = document.querySelector('.final-notu').value; let flFinalYuzde = 0; let strFinalYuzde = document.querySelector('.final-yuzde').value; let strUyari = ""; if (strVizeNotu == '' || isNaN(strVizeNotu)) strUyari += "- Lütfen vize notu giriniz.<br />"; else flVizeNotu = parseFloat(strVizeNotu); if (strVizeYuzde == '' || isNaN(strVizeYuzde)) strUyari += "- Lütfen vize yüzdesi giriniz.<br />"; else flVizeYuzde = parseFloat(strVizeYuzde); if (strFinalNotu == '' || isNaN(strFinalNotu)) strUyari += "- Lütfen final notu giriniz.<br />"; else flFinalNotu = parseFloat(strFinalNotu); if (strFinalYuzde == '' || isNaN(strFinalYuzde)) strUyari += "- Lütfen final yüzdesi giriniz.<br />"; else flFinalYuzde = parseFloat(strFinalYuzde); if (flVizeNotu < 0 || flVizeNotu > 100) strUyari += "- Vize notu 0-100 arasında olmalıdır.<br />"; if (flVizeYuzde < 0 || flVizeYuzde > 100) strUyari += "- Vize yüzdesi 0-100 arasında olmalıdır.<br />"; if (flFinalNotu < 0 || flFinalNotu > 100) strUyari += "- Final notu 0-100 arasında olmalıdır.<br />"; if (flFinalYuzde < 0 || flFinalYuzde > 100) strUyari += "- Final yüzdesi 0-100 arasında olmalıdır.<br />"; if ((flVizeYuzde + flFinalYuzde) != 100) strUyari += "- Vize ve Final yüzdeleri toplamı 100 olmalıdır.<br />"; divSonuc.classList.remove("basarili"); divSonuc.classList.remove("basarisiz"); if (strUyari != "") { divSonuc.classList.add("basarisiz"); divSonuc.innerHTML = strUyari; } else { let flVizeSonuc = ((flVizeNotu * flVizeYuzde) / 100); let flFinalSonuc = ((flFinalNotu * flFinalYuzde) / 100); let flSonuc = flVizeSonuc + flFinalSonuc; divSonuc.classList.add("basarili"); divSonuc.textContent = "Sınav ortalamanız: " + flSonuc; } });
Ortalamayı geçmeniz dileğiyle :)Kaynak: https://www.ontedi.com/javascript/javascript-ile-vize-final-not-ortalamasi-hesaplama
ontedi tarafından 19/Nis/20 20:17 tarihinde düzenlenmiştir
javascript vize javascript final not ortalama hesabı üniversite not ortalama hesabı css before css after css flex