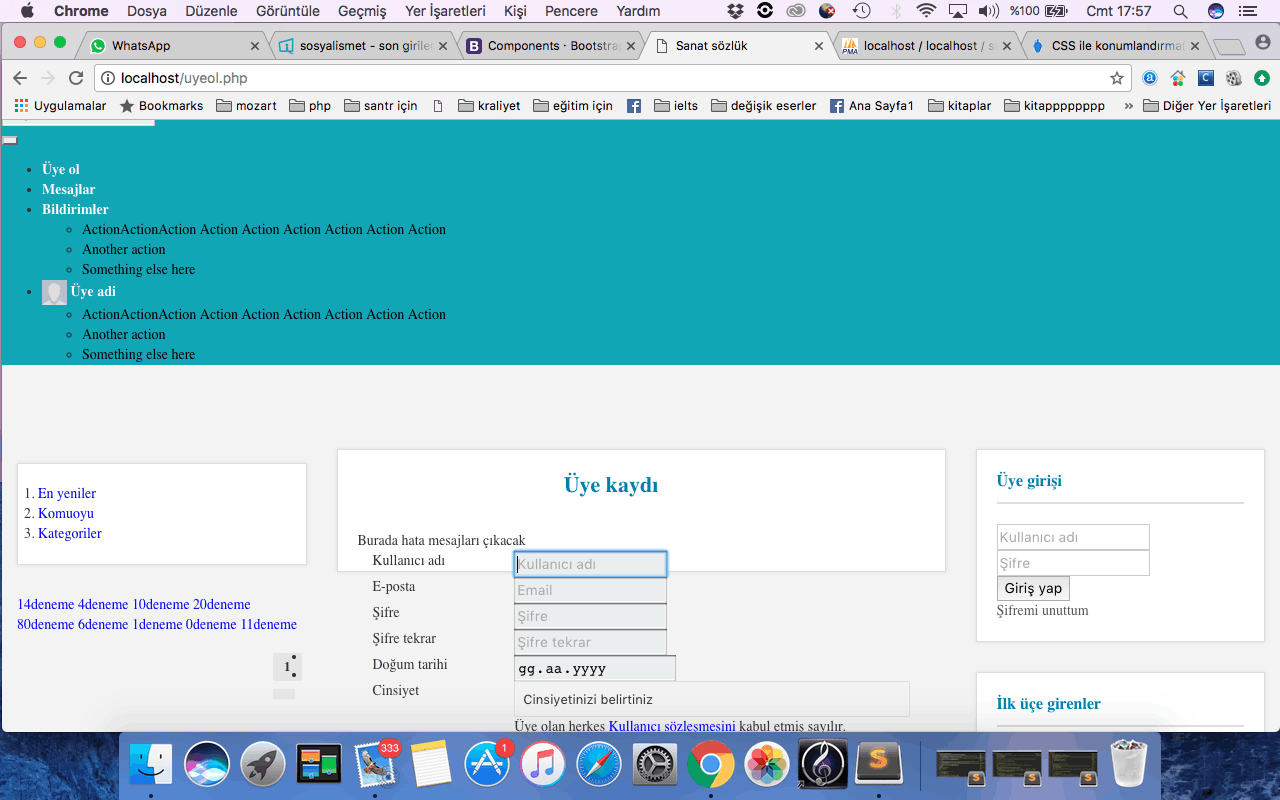
Localhostta Tasarım Çalışmıyor
-
-
Sanki sitil dosyalarını görmüyor
-
-
Hocam öğeyi denetle diyerek konsola bakabilir misin? Ayrıca CSS yüklenmemiş gibi görünüyor. Yada css isimlendirme yaparken bir hata olmuş olabilir.
-
ontedi bunu yazdı
Hocam öğeyi denetle diyerek konsola bakabilir misin? Ayrıca CSS yüklenmemiş gibi görünüyor. Yada css isimlendirme yaparken bir hata olmuş olabilir.
hocam konsolda hiç bir hata yok benim ekstra yazdığım cssler yüklenmiş sadece . bootstrapın olanlar yüklenmiyor. sadece benim custom verdiğim renkler açılıyor ama bootstrapın olanlar çalışmıyor gibi
bu arada macbookta xamp ile çalışıyorum. Normal tarayıcıdan html açlıyor ama localhostta olmuyor bir tek
arkinfes tarafından 08/Nis/17 17:08 tarihinde düzenlenmiştir -
dosya izinleriyle alakali olabilir belki
-
kodlari gormedn bsey demek yanlis hocam ama css dosyalari yuklenmiyor belli ../ gibi belirtilen yollar mevcutsa tekrardan kontrl etmeni oneririm.
-
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Sanat sözlük</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <link href="css/st2.css" rel="stylesheet"> <link rel="shortcut icon" href="images/favicon.ico"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- navbar dalgası başlangıç --> <nav class="navbar navbar-default navbar-fixed-top navbarmavi"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Menü</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a style="color:white" class="navbar-brand navbar-brand-beyaz" href="#"><span class="glyphicon glyphicon-share" aria-hidden="true"></span> SANAT SÖZLÜK</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <!-- arama formu dalgası --> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control navbarara" placeholder="Başlık ara"> </div> <button type="submit" class="btn btn-default navbarara"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button> </form> <!-- arama formu dalgası son --> <ul class="nav navbar-nav navbar-right"> <li><a class="kalinyaz" href="#"><i class="glyphicon glyphicon-plus"></i> Üye ol</a></li> <li><a class="kalinyaz" href="#"><i class="glyphicon glyphicon-comment"></i> Mesajlar</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle kalinyaz" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="glyphicon glyphicon-globe"></i> Bildirimler<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a style="color:black" href="#"><i class="glyphicon glyphicon-plus"></i> ActionActionAction Action Action Action Action Action Action</a></li> <li><a style="color:black" href="#">Another action</a></li> <li><a style="color:black" href="#">Something else here</a></li> </ul> <li class="dropdown"> <a href="#" class="dropdown-toggle kalinyaz" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><img width="25" height="25" src="up/avatar/avatar-yok2.png" alt="yazan yöneten"> Üye adi<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a style="color:black" href="#"><i class="glyphicon glyphicon-plus"></i> ActionActionAction Action Action Action Action Action Action</a></li> <li><a style="color:black" href="#">Another action</a></li> <li><a style="color:black" href="#">Something else here</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- navbar dalgası son --> <br/> <br/> <div class="col-lg-3 rowbosver visible-lg-block"><!-- 4 lg --> <ol class="breadcrumb question"> <li><a href="#">En yeniler</a></li> <li><a href="#">Komuoyu</a></li> <li><a href="#">Kategoriler</a></li> </ol> <div class="list-group"><!-- başlık liste dalgası --> <a href="#" class="list-group-item"><span class="badge">14</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">4</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">10</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">20</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">80</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">6</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">1</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">0</span>deneme</a> <a href="#" class="list-group-item"><span class="badge">11</span>deneme</a> <!-- sayfalama dalgası --> <nav> <ul class="pagination"> <li class="active"><a href="#">1<span class="sr-only"></span></a></li> <li><a href="#"><i class="glyphicon glyphicon-arrow-right"></i><span class="sr-only"></span></a></li> </ul> </nav> <!-- sayfalama dalgası son --> </div><!-- başlık liste dalgası son --> </div><!-- 3 lg son --> <div class="col-lg-6 rowbosver"><!-- 6 lg --> <article class="question question-type-normal"> <center><h2 style="color:#037fa7">Üye kaydı</h2></center> <div class="alert alert-danger" role="alert">Burada hata mesajları çıkacak</div> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstName" class="col-sm-3 control-label">Kullanıcı adı</label> <div class="col-sm-9"> <input name="kadi" type="text" id="firstName" placeholder="Kullanıcı adı" class="form-control navbarara" autofocus> </div> </div> <div class="form-group"> <label for="email" class="col-sm-3 control-label">E-posta</label> <div class="col-sm-9"> <input name="mail" type="email" id="email" placeholder="Email" class="form-control navbarara"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-3 control-label">Şifre</label> <div class="col-sm-9"> <input name="sifre1" type="password" id="password" placeholder="Şifre" class="form-control navbarara"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-3 control-label">Şifre tekrar</label> <div class="col-sm-9"> <input name="sifre2" type="password" id="password" placeholder="Şifre tekrar" class="form-control navbarara"> </div> </div> <div class="form-group"> <label for="birthDate" class="col-sm-3 control-label">Doğum tarihi</label> <div class="col-sm-9"> <input name="dogum" type="date" id="birthDate" class="form-control navbarara"> </div> </div> <div class="form-group"> <label for="birthDate" class="col-sm-3 control-label">Cinsiyet</label> <div class="col-sm-9"> <select name="cinsiyet"> <option value="0">Cinsiyetinizi belirtiniz</option> <option value="Bay">Bay</option> <option value="Bayan">Bayan</option> </select> </div> </div> <div class="form-group"> <div class="col-sm-9 col-sm-offset-3"> <div class="checkbox"> <label> Üye olan herkes <a href="#">Kullanıcı sözleşmesini</a> kabul etmiş sayılır. </label> </div> </div> </div> <!-- /.form-group --> <div class="form-group"> <div class="col-sm-9 col-sm-offset-3"> <button type="submit" name="submit" class="btn btn-primary btn-block navbarmavi kalinyaz">Kayıt ol</button> </div> </div> </form> <!-- /form --> </article> </div><!-- 6 lg son --> <!-- sağ sidebar--> <div class="col-lg-3 rowbosver"><!-- 3 lg --> <!-- üye giriş dalgası --> <div class="widget widget_login"> <h3 class="widget_title yazimavi">Üye girişi</h3> <form class="form-signin"> <label for="inputEmail" class="sr-only">Kullanıcı adı</label> <input type="email" id="inputEmail" class="form-control" placeholder="Kullanıcı adı" required autofocus> <label for="inputPassword" class="sr-only">Şifre</label> <input type="password" class="form-control" placeholder="Şifre" required> <div class="checkbox"> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">Giriş yap</button> <div class="checkbox"> <label> <a href="#">Şifremi unuttum</a> </label> </div> </form> </div> <!-- üye giriş dalgası son --> <!-- puanlar dalgası--> <div class="widget widget_highest_points"> <h3 class="widget_title yazimavi">İlk üçe girenler</h3> <ul> <li> <div class="author-img"> <a href="#"><img width="60" height="60" src="http://2code.info/demo/html/ask-me/images/demo/admin.jpeg" alt="üye adı"></a> </div> <h6><a href="#">admin</a></h6> <span class="comment">12 puan</span> </li> <li> <div class="author-img"> <a href="#"><img width="60" height="60" src="../ask-me/images/demo/avatar.png" alt=""></a> </div> <h6><a href="#">götkafa</a></h6> <span class="comment">10 puan</span> </li> <li> <div class="author-img"> <a href="#"><img width="60" height="60" src="../ask-me/images/demo/avatar.png" alt=""></a> </div> <h6><a href="#">meme</a></h6> <span class="comment">5 puan</span> </li> </ul> </div> <!-- puanlar dalgası son --> <!-- etiketler dalgası --> <div class="widget widget_tag_cloud"> <h3 class="widget_title yazimavi">Etiketler</h3> <a href="#">armoni</a> <a href="#">mimarlık</a> <a href="#">solfej</a> <a href="#">grafik tasarım</a> <a href="#">deneme</a> <a href="#">deneme</a> <a href="#">deneme</a> <a href="#">deneme</a> <a href="#">deneme</a> <a href="#">deneme</a> </div> <!-- etiketler dalgası son --> </div><!-- 3 lg son --> <!-- sağ sidebar son --> <!-- js dosyaları --> <script src="js/jquery-3.2.0.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/genel.js"></script> <!-- js dosyaları son--> </body> </html>kodlar bu hocam :D bir türlü çözemedim kafayı yicem
-
sorunu çözdüm şöyle <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
cdn ile aldım çalıştı kendi klasörümde çalışmıyor ama şimdi bunu nasıl çözeriz ? -
adresi yanlış yazıyorsun demekki arkadaşım.
-
Arlong bunu yazdı
adresi yanlış yazıyorsun demekki arkadaşım.
adreste yanlışlık yok izinlerde sorun varmış hallettim