

Sitemdeki Tablo Classlarının Ayarlarını Değiştirme
-
Merhaba arkadaşlar,
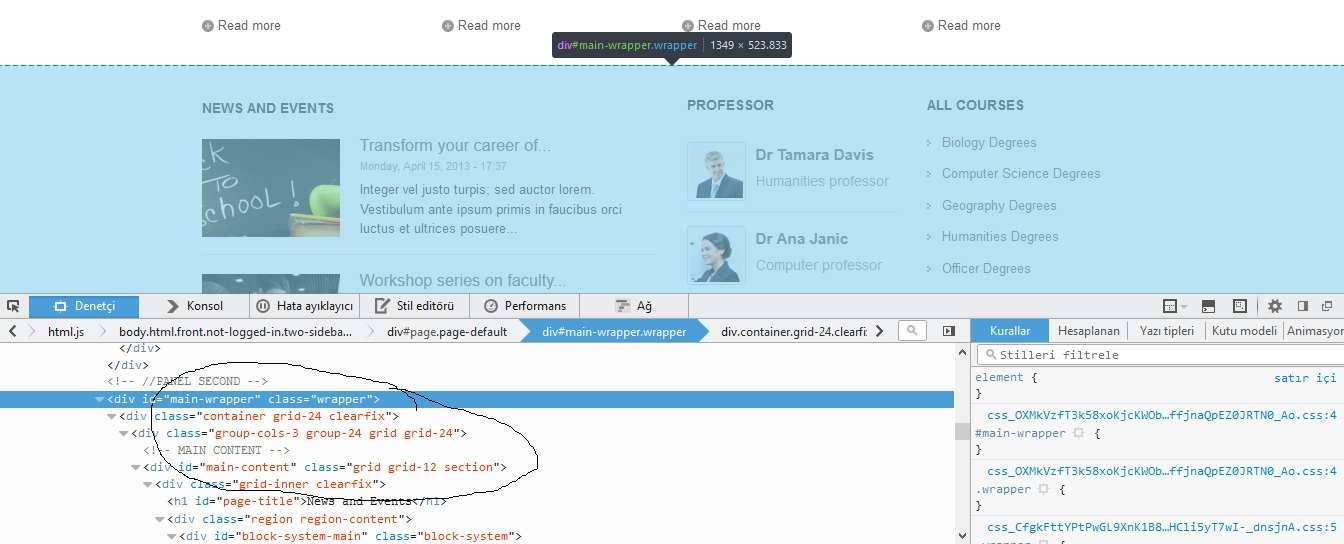
Bir tane template aldım ve bu template üzerinde değişiklikler yaparak kendi sitemi tasarlıyorum. Lakin bir yerde takıldım ve yardımınıza ihtiyacım var. Aldığım temanın demo versiyonu http://demo.themebrain.com/#university linkte bulunuyor. Burada altta main-wrapper 3 bölüme ayrılmış. 12-6-6 grid olacak şekilde. Ben bu gridlerin boyutlarını değiştirmek istiyorum.Mesela 12-7-5 gibi. Template in yapısında grid yapıları Container grid(1-24) Clearfix classlarından faydalanarak ayarlanmış. Resimde seçtiğim yerdeki kodları debug mode da editleyip grid5 Clearfix şeklinde yaptığım zaman otomatikmen pixel ayarları değişiyor ve istediğimi yapabiliyorum.Lakin bu class entegrasyon ayarları nereden yapılmış onu bulamadığım için sadece debug modeda sorunumu çözebiliyorum. Burada tanımlanan classların entegrasyonunu hangi csslerde yapmış olabilirler ? Yardımcı olabilecek arkadaş varsa çok makbule geçecek. Bu arada alanlara 40% yada pixel ayarı girerek sorunumu çözebiliyorum ama geçici bir çözüm. Birde firefox debug mode da en üstte görünen satıriçi html kodlarını nereden editleyebilirim?

-
Geçende bir arkadaş sormuştu. İlgili html basan bölümü arayacaksın kodların içinde. Seninde durumun belli; 'id="main-wrapper"' olan bölümü tema dosyalarının içinde arat. Birden fazla sonuç çıkabilir, birden fazla yeri değiştirmen gerekebilir. İlgili yerleri değiştir temayı kullanmaya başla.
Yalnız pek çok yerde değişiklik yapmanı gerektirebilir yada htmlyi ekrana basmak için fonksiyon yazmış olabilir. O zaman iş biraz gıcıklığa binebiliyor.
PcK0 tarafından 24/Ağu/15 19:50 tarihinde düzenlenmiştir -
Hocam cevap için teşekkür ederim. Tüm tablo csslerini ve tema dosyalarını arattım lakin sidebar-second-wrapper ve main wrapper da sadece grid class ı yazıyor (onlarda farklı css lerden çekiyor) ama grid 6 yada herhangibir değerle olan ilişkisi bulunmuyor. Tüm gridlerin olduğu ve hangi gridin kaç pixele denk geldiğini bir css tutuyor fakat sidebar-second-wrapper ın kaç grid olacağı hiçbir css de bulunmuyor. Hangi wrapperin kaç grid olacağını nasıl bağlamışlar bulabilsem sorunum çözülecek :)
Aslında sormak istediğim sitenin html kodlarında ilgili alanın bağlantılı kodlarını görebiliyorum ama template dosyalarında bu yönlendirmeler bulunmuyor. Ben sitenin tüm html kodlarını herhangibir şekilde açıp oradan editleme işlemi yapıp yapamayacağımı merak ediyorum.
-
Çözümünü buldum ileride arayacak arkadaşlara yardımcı olmak açısından çözümü paylaşayım.
Temanın layout kısımlarında gerekli ayarları değiştirebilecek kısımlar mevcut. Oradan regionların boyutlarının belirli olduğu classları seçebiliyoruz.
-
majestiquo bunu yazdı
Çözümünü buldum ileride arayacak arkadaşlara yardımcı olmak açısından çözümü paylaşayım.
Temanın layout kısımlarında gerekli ayarları değiştirebilecek kısımlar mevcut. Oradan regionların boyutlarının belirli olduğu classları seçebiliyoruz.
Görsel olarak anlatabilir misin hocam. Bende kullandığım temalar da benzer sorunlar yaşıyoruım belki bir fikir verir..
-
Hocam benim aldığım tema drupal temasıydı. Yukarıda verdiğim çekirdek temayı kullanarak tasarlamışlar. Yönetim panelinde temanın ayarlarının olduğu sayfada layoutları gösteriyor. Orada ilgili layoutların boyutlarını gridlerle belirtmişler ve üzerinde oynamalara izin veriyorlar. Eğer mevcut yapıyı kullanmak istemeyip ilave layout eklemek istersen de temanın mytheme.info dosyasında değişiklik yapmak gerekiyor. Mesela örnek değişikliklerin olduğu linkide atayım.
Umarım yardımcı olur.