Photosop ve İmageready ile Web Sitesi Tasarımı
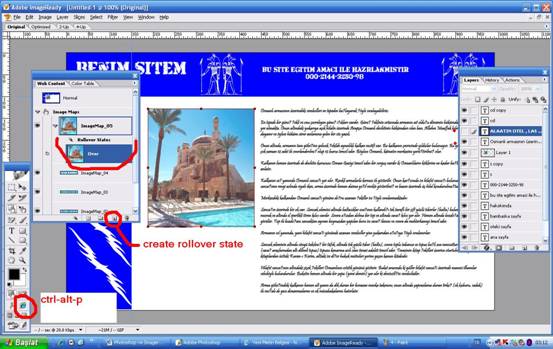
Daha sonra “web content” e gelip burada “create rollover state” te tıklıyoruz. Web contentte, Resmin altında “OVER” adında yeni bir yer açılıyor. Over üstüne geldiğinde yazıyı açığa çıkarmak içindir. Şimdi OVER seçili iken “Alaatin otel” yazan layerın gözünü kapatıp, uzun yazının olduğu(göz kapalı olan yer) yerin gözünü açıyoruz yazılar yer değiştiriyor. Çalışıp çalışmadığını anlamak için ( ctrl+alt+p) yapıyoruz. Explorer’da engellemeyi kaldırıp çalışıp çalışmadığını kontrol ediyoruz. Çalışıyorsa sorun yok, Çalışmıyorsa işlemleri geri alıp tekrarlıyoruz

Sayfayı .psd formatında ve eğer index (ana sayfamız) iniz olacaksa “index” ismi ile kaydedin. Kapatmayın sakın sonra imageready de iken “Fİle>Save optimized” ile dökümanlarınız olduğu klasöre index isimli klasör açıp İÇİNE kaydedin…Her yaptığınız sayfa için ayrı bir klasör olmak zorundadır..yoksa kayıt sırasında aynı yere attığınızda bazı verileri kaybedersiniz.
Eğer tek sayfalık bir site yapıyorsanız yayına hazırdır fakat daha fazla sayfanız var ise Dreamweaver ile sayfaları bağlamamız gerekir. Şimdi Dreamweaver a geçelim.
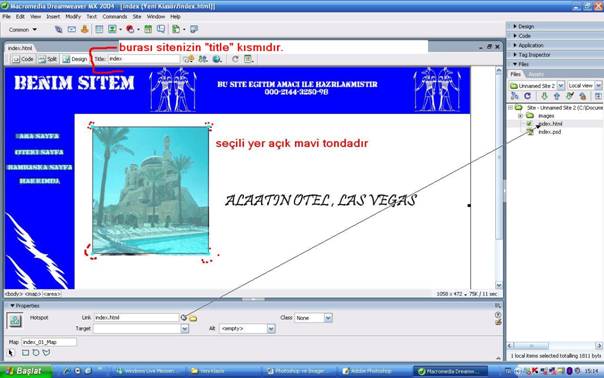
Dreamweaer da “manage new site” a girip buradaki klasör uzantılarına web sayfalarının olduğu klasör’ü seçiyoruz. Sayfanın sağ tarafındaki dikey sütunda site ile ilgili dokümanları görürsünüz. Oradan anasayfamızı açıyoruz ve nereye bastığımızda sitenin nereye yönleneceğini belirlemek için link in olduğu mavi linke tıklıyoruz ve altta açılan yerde “targe”t olarak belirtilen kısımdaki O işarete basılı tutuyoruz ve sağ sütünde yer alan yerki gitmesini istediğiniz sayfanın üstünde bırakıyorsunuz.

Title’daki index kısmına istediğiniz title yazın ( örnegin: hoş geldiniz).
İşlemlerimiz bittikten sonra kaydediyoruz ve sitemiz yayına hazır. Güle Güle kullanın.
Bu doküman tahribat.com için tamamı kaanabak tarfından yazılmış/hazırlanmıştır .
Hit: 4492
Yazar: kaanabak