Silverlight İle StoryBoard Oluşturmak

Bu Bölümün Açılması Gerek..

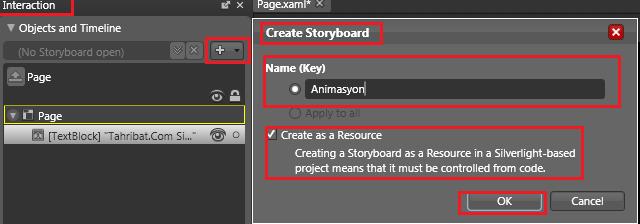
Daha Sonra Aşşağıdaki Gibi Objects And Timeline Sekmesinin Altında Bulunan Ekleme Tabına [+] Basıyoruz..

Bu İşlemleri Uyguladıktan Sonra "Page.Xaml"'İn Altında Timeline Record İs On Diye Kırmızı Bir Yazı Cıkar Ve Sahne Kısmınde İnce Borderler Vardır.. Bu Demek Oluyorki Şu Anda Yaptıgınız Herşey Kayıt Altına Alınıyor..Bizde Bunun Sayesinde Storyboardumuzu Oluşturacağız..

Kırmızı Olursa Yukardaki Gibi O Demek Oluyorki Şu Anda Kayıttayız Ve Sahneye Herhangi Bir Şey Eklersek Veya Arkaplanını Falan Değiştirirsek Onu Kayıt Altına Alıyor..
Şimdi Önce Arkaplanı Değiştirelim Ve Bizim Kendi Textblock'umuz Oldugu İçin Hemen İmlecimizi Textblock'un Oraya Dogru Sürmeye Başlıyalım..Arka Planı Değiştirince Hemen Şu Olay Olacaktır..

O Çizelgede Nokta Nokta Şeyler Belirginleşecektir.. Bunların Mavi Olanı Bacground Yani Arka Planımızı , Diğeri İse Textblock Yani Bizim Yazımızın Yazdıgı Yeri Temsil Etmektedir :) Oradaki Sarı Çizgimizi İleriye Dogru Saralım Ve Textblock'umuzun Transformuyla Biraz Oynayalım Ve İleriye Dogru Çekelim.. Tabi Önce İleriye Çekelim Sonra Arka Planın Rengiyle Oynayalım, Daha Sonra Biraz Daha İleri Çekelim Ve Bu Sefer Hem Textblock'un Rengiyle Hemde Transformuyla Oynuyoruz.. Ve Bu Şekilde Storyboardumuz Hazır Oluyor..
Benim Storyboard Çizgilerim 10 Saniyelik Ve 6 Nokta Halinde..
Hit: 5599
Yazar: nurk