Bootsrap Slider Hatası
-
Selam,
Bootsrap 4 ile bir slider yapmak istiyorum,
Çalışan hali
https://www.codeply.com/go/sShh7372V1
Benim siteye eklediğim,

Bu şekilde görünüyor, sorun nerede olabilir, yardımcı olacak arkadaşlara teşekkür ederim şimdiden.
-
.carousel-itemmargin-right: -100% silip dener misin hocam
-
EmQceR bunu yazdı.carousel-itemmargin-right: -100% silip dener misin hocam
Yok hocam, olmuyor, yada buna benzer birşey varsa onu ekleyeyim, bildiğin birşey varsa.
-
x-files bunu yazdıEmQceR bunu yazdı.carousel-itemmargin-right: -100% silip dener misin hocam
Yok hocam, olmuyor, yada buna benzer birşey varsa onu ekleyeyim, bildiğin birşey varsa.
F12 console ile deneyip yaptım orada düzelmişti hocam , bi yerde bişey çakılıyor olmalı
-
ayarlarında 4lü felan göster mi dedin acaba?
Çünkü

gibi değerler mevcut.
ontedi tarafından 02/Nis/20 17:39 tarihinde düzenlenmiştir -
Bildiğiniz başka bir örnek var mı?
-
x-files bunu yazdıEmQceR bunu yazdı.carousel-itemmargin-right: -100% silip dener misin hocam
Yok hocam, olmuyor, yada buna benzer birşey varsa onu ekleyeyim, bildiğin birşey varsa.
@EmQceR hocanın dediği gibi oluyor console da bunu denedikten sonra generik oluşturup içine yazıyor olabilir emin olmak için .carousel-item da margin-right: 0 !important; yap yine de görünmüyorsa başka bişiler manuple ediyor
-
TxT bunu yazdıx-files bunu yazdıEmQceR bunu yazdı.carousel-itemmargin-right: -100% silip dener misin hocam
Yok hocam, olmuyor, yada buna benzer birşey varsa onu ekleyeyim, bildiğin birşey varsa.
@EmQceR hocanın dediği gibi oluyor console da bunu denedikten sonra generik oluşturup içine yazıyor olabilir emin olmak için .carousel-item da margin-right: 0 !important; yap yine de görünmüyorsa başka bişiler manuple ediyor
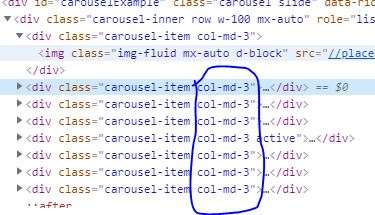
Ama css kodlarda böyle birşey yok
/* show 3 items */ .carousel-inner .active, .carousel-inner .active + .carousel-item, .carousel-inner .active + .carousel-item + .carousel-item, .carousel-inner .active + .carousel-item + .carousel-item + .carousel-item { display: block; } .carousel-inner .carousel-item.active:not(.carousel-item-right):not(.carousel-item-left), .carousel-inner .carousel-item.active:not(.carousel-item-right):not(.carousel-item-left) + .carousel-item, .carousel-inner .carousel-item.active:not(.carousel-item-right):not(.carousel-item-left) + .carousel-item + .carousel-item, .carousel-inner .carousel-item.active:not(.carousel-item-right):not(.carousel-item-left) + .carousel-item + .carousel-item + .carousel-item { transition: none; } .carousel-inner .carousel-item-next, .carousel-inner .carousel-item-prev { position: relative; transform: translate3d(0, 0, 0); } .carousel-inner .active.carousel-item + .carousel-item + .carousel-item + .carousel-item + .carousel-item { position: absolute; top: 0; right: -25%; z-index: -1; display: block; visibility: visible; } /* left or forward direction */ .active.carousel-item-left + .carousel-item-next.carousel-item-left, .carousel-item-next.carousel-item-left + .carousel-item, .carousel-item-next.carousel-item-left + .carousel-item + .carousel-item, .carousel-item-next.carousel-item-left + .carousel-item + .carousel-item + .carousel-item, .carousel-item-next.carousel-item-left + .carousel-item + .carousel-item + .carousel-item + .carousel-item { position: relative; transform: translate3d(-100%, 0, 0); visibility: visible; } /* farthest right hidden item must be abso position for animations */ .carousel-inner .carousel-item-prev.carousel-item-right { position: absolute; top: 0; left: 0; z-index: -1; display: block; visibility: visible; } /* right or prev direction */ .active.carousel-item-right + .carousel-item-prev.carousel-item-right, .carousel-item-prev.carousel-item-right + .carousel-item, .carousel-item-prev.carousel-item-right + .carousel-item + .carousel-item, .carousel-item-prev.carousel-item-right + .carousel-item + .carousel-item + .carousel-item, .carousel-item-prev.carousel-item-right + .carousel-item + .carousel-item + .carousel-item + .carousel-item { position: relative; transform: translate3d(100%, 0, 0); visibility: visible; display: block; visibility: visible; } } -
Eğer o kodlarda yoksa demekki farklı css dosyasının içinde var hocam onu düzeltmen lazım çakışıyorlar
-
owl carousel kullan gitsin. sade ve gayet güzel.
-
ontedi bunu yazdı
owl carousel kullan gitsin. sade ve gayet güzel.
deneyeyim onu
