

[Node.Js] Web İçin Çalışma Ortamı Oluşturmak
-
Esen olsun. Node.js ile ilgili ufak tefek bilgilerimi fazla uzatmadan ne uzmanlar için ne amatörler için paylaşma kararı aldım. Bu sebeple [Node.js] etiketine sahip tüm konularımı takip edebilirsiniz, ancak tanım açısından ne nedir ne değildir şeklinde bilgilerden ziyade neye benzer, nasıl olmalı bilgileri bulacaksınız. Uzmanlar zaten yazılarımdaki biçok yazıya önceden hakimdir, yeni başlayanlarsa okuduklarından sıkıntı çekebilirler.
Not: Bilgisayarımın işletim sistemi windowstur. Diğer işletim sisteminde bağlantılar, kurulumlar değişiklik gösterebilir..
Başlayalım..
Öncelikle Node.js'in bilgisayarımıza son sürümle kurulu olduğundan emin olalım. Sürümler arasındaki farklar Php'ye kıyasla çok da fazla olmadığı için, herzaman en günceli kovalamakta yarar var.

Not: Stabil sürümler betalara göre her zaman tercihimdir.
Bonus bilgi: Eski bir node.js sürümü kullanıyorsanız ve güncellemek istiyorsanız yalnızca exe dosyasını kurmak yetmeyebilir. Npm de güncellemeniz gerekmektedir.
Bunun için şu aracı kullanabilirsiniz: https://github.com/felixrieseberg/npm-windows-upgrade
Kullanımı basit. Cmdyi açıyorsunuz
npm install --global --production npm-windows-upgrade npm-windows-upgradeBu iki komutu giriyorsunuz ve kendisi güncelliyor. Hata verirse sayfadaki powershell işlemlerini yapın.
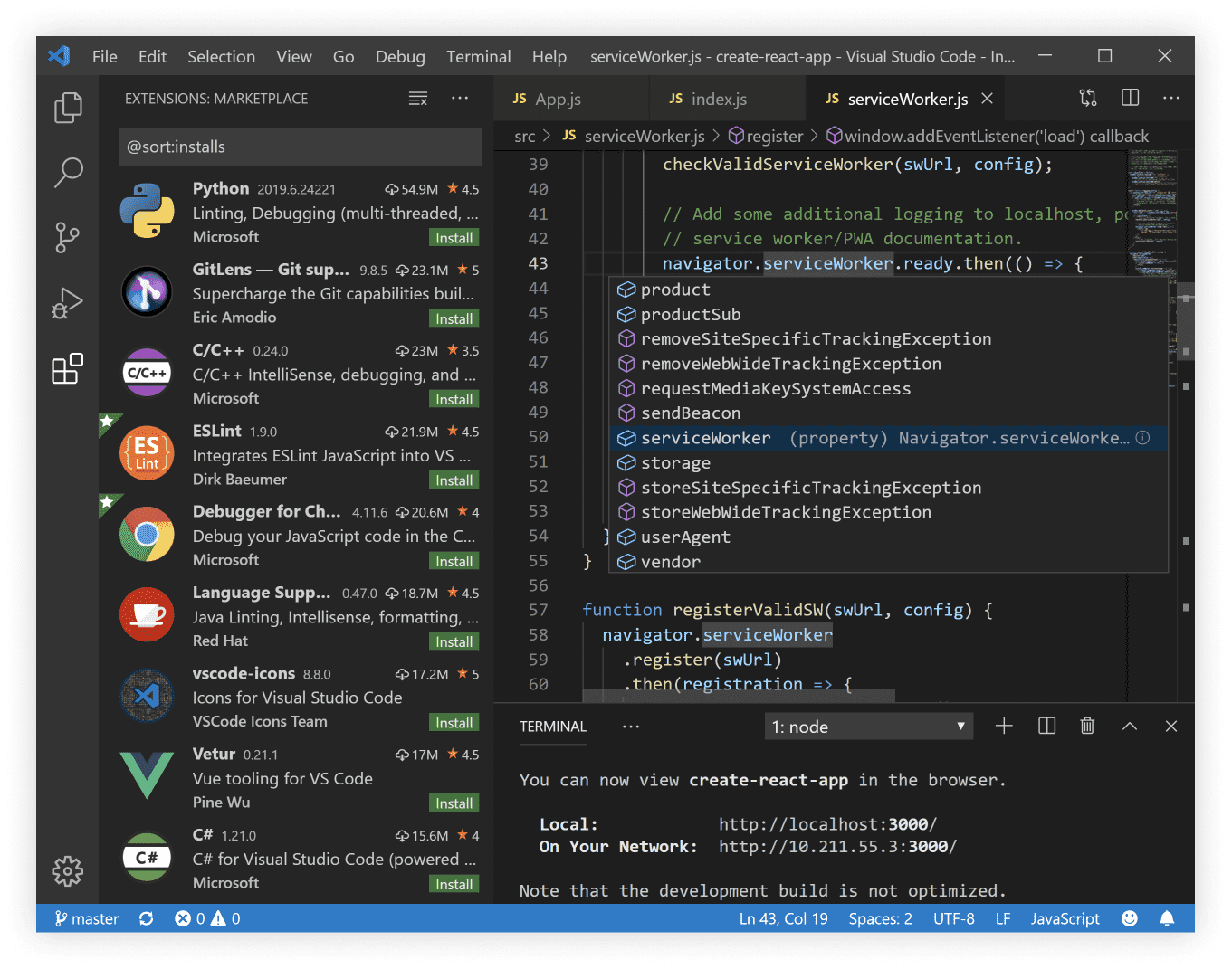
Node.js'in son sürümünden emin isek geçelim artık editörümüzü kullanmaya. Benim tavsiyem kodlarınızı çalan hırsız namussuz Windows'un mükemmel ötesi editörüdür.
Visual Studio Code.
https://code.visualstudio.comZaten neden bukadar ısrarcı olduğumu (diğer konularda da önermiştim) Şöyle birazcık kurcalayınca anlayacaksınız. Ama kurcalamadan ben size spoiler vereyim
Otomatik tamamlama (IntelliSense), Hata Ayıklama/Çalıştırma(Debug), Ve pek çok eklentisi var. Bu eklentilerden en çok göze çarpan olay; rahat temalar, code snippetler (tab tab yapınca if syntax yazdırıyorduk hani, bunda da aynısı var ve jquery'e kadar çok geniş). Eğer isterseniz html debug ile düzenlerken chromeda seyredebilirsiniz vs vs.
Ancak bizi ilgilendiren asıl kısımlar: Kusursuz otomatik tamamlama (Şöyle ki, siz bir fonksiyon yazdınız ve değişkenleri var ve o fonksiyonun callbackinde de değişkenler var; hiç problem değil çok güzel şekilde tamamlama yapılıyor.) Debugging; node.js ile noktalı virgül koymayı unutunca aptal aptal hata raporu alıp tüm serverın çökmesine sebep oluyorduk. Yine aynı durum geçerli gerçi ancak debugger sağolsun bize şurada hata var deyip nokta atışı yapıyor. Ve tabi benim kullanmadığım onca özellikler..

Artık hemen hemen çalışma ortamımızı uydurduk. Editörümüzü açıp çalışmaya başlayabiliriz fakat web odaklı bir yazı yazmak istediğim için detaylara da gireceğim.
Tanım olarak araştırırsınız ancak kaba tabirle Node.js'te pek çok framework dediğimiz web kütüphaneleri bulunuyor. Ben kütüphane demeyi daha çok seviyorum, çünkü framework deyince aklıma mvc'den ziyade css3 kütüphaneleri geliyor; mesela bootstrap, mesela materializecss. Tabi ki benim aklıma gelen yanlış olanı takmayın çok :)
Bu web kütüphanelerinin en günceli, popüleri ve bence kullanışlısı olan Express'i kullanacağız. Çok fazla tartışması var aslında performans olarak olsun, yapısındaki hantallığıyla alakalı olsun ancak daha popüleri olana kadar Express kullanmaya devam edeceğim sanırım. Zaten herşeyini kendimiz düzenleyebiliyoruz, hızlandırırız sıkıntı yok.
https://expressjs.com/ Adresine girip ne yapıyormuşuzu bi kurcalayalım, gözatalım.
Yüklemesi ise çok basit ancak ben daha kullanışlı halini anlatacağım.
Yeni bir klasör oluşturuyoruz. Klasörün içerisine giriyoruz ve komut satırımızı açıyoruz.
https://expressjs.com/en/starter/generator.html adresinde belirtildiği gibi komutumuzu giriyoruz ve express oluşturma hödemiz bize yardımcı oluyor.
npm install express-generator -gKomut satırında bu komutu girdikten sonra yapmamız gereken tek şey boş klasörün adresinde cmd açıp (-cd "klasör-yolumuz"- yazıp enter) express yazıyoruz ve bize temel dosyalarımızı oluşturuyor.

Tüm bunları yaptık ise artık alçak windowsun üretmiş olduğu VSCode isimli güzide editörümüzü açalım. Hemen ardından File->Open Folder komutumuz ile az evvelki klasörümüzü tanımlayalım.

Bizden herhangi bir tanım yapmamızı istemedi şimdilik. Ancak debug yapmamız için ve başka hiçbir yerde bulamayacağınız mükemmel ötesi ufacık bir eklentimiz için biraz ayar yapmamız gerekiyor.
Unutmadan gömülü komut istemini açıp npm'den express'in ihtiyacı olduğu paketleri yükleyelim. Cs:Go + Windows birleşimi gibi olmuş kısayol tuşlarımıza basalım CTRL + " (çift tırnak yahut é). Komut satırı klasörümüzde açılıyor otomatik olarak bu yüzden vakit kaybetmeden npm install diyelim. node_modules klasörümüzün oluşturulması ve ihtiyacımız olan paketlerin yüklenmiş olması gerekmekte.
Artık debug yapıp sitemizi görüntüleyebiliriz. Ancak püf noktalarını söyleyeyim. CTRL + Shift + D kombinasyonu ile debug penceresini açabiliriz. Dilerseniz pencereyi açmadan CTRL + F5 ile debug'ı hemen başlatabilirsiniz. CTRL + Shift + D yapıyoruz ve pencereyi açıyoruz. Daha sonra nispeten sol tepecikteki yeşilli beyazlı Debug yazısına tıklıyoruz. Bizden environment istiyor. Çalışma sahası diyorum ben ama bu da uydurma sanırım :D Node.js'i seçiyoruz ve bizden bir json dosyasını düzenlememizi istiyor.


Kırmızı ile kutucuk içerisine aldığım preLaunchTask kısmını düzenleyeceğiz. Öncelikle bir Task oluşturalım. Bunun için nispeten sol tepedeki dosya işaretine basıp klasör ağacımızı açıyoruz. Yeni oluşturulmuş .vscode klasöründe yeni bir dosya oluşturuyoruz. Dosyanın ismini tasks.json olarak değiştiriyoruz. Ve içine taskı oluşturuyoruz tam olarak alttaki gibi:
 {
{
"version": "0.1.0",
"command": "chrome",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"args": ["http://localhost:3000"]
}İçini gördüğünüz kodlarla dolduruyoruz ve kaydediyoruz. Kırmızı ile işaretlediğim alan sizin Chrome taraycınızın yoludur. exe dosyasının yolunu bu şekilde yazıp daha sonra aynı şekilde yolu kopyalayıp launch.json dosyası içerisindeki preLaunchTask kısmına yapıştırmamız gerekiyor. (2 üstteki resimdeki kırmızı yere)
Tüm işlemlerimiz tamam ise tam teşekküllü bir çalışma ortamımızı kurmuş oluyoruz. Artık CTRL + F5 yaparak hem npm start yapmış oluyoruz hem debug yapmış oluyoruz hem de chrome'u sitemizin adresiyle açmış oluyoruz.
İşlemler çok uzunmuş gibi gelebilir ancak şöyle bir güzellik söyleyeyim: node_modules dosyası hariç tüm dosyaları ilk oluşturduğunuz şeklinde bir yerde saklayın. Yeni bir siteye başlayacağınızda yeni klasör oluşturup içine kopyalayın. Daha sonra editörü açın npm install yapın ve CTRL + F5 yaparak kullanmaya başlayın. Böylece hem çok çok ufak bir yer toplayan başlangıç kitimiz olacak hem de az da olsa külfetten kurtulacaksınız.
Eğer fırsat bulabilirsem sonraki yazılarımda expresste nasıl performans artırırız buna dair yazı yazacağım. Daha sonra neden jade yerine kendi ürettiğimiz template engine kullanmalıyız onu yazıp bir örnek engine vereceğim, daha sonra socket.io ile cebelleşen expressin dramından pek çok node.js problemini ve çözümünü göstereceğim.
İlgilenenler takipte kalırsa ve olumlu/olumsuz mesaj atarsa çok memnun olurum. İlgi olmazsa uğraşmayayım yahu.
-
Ellerine sağlık hocam. Bence yazmaya devam et. Bu tarz yazıları okumak keyifli oluyor. Sonuçta internette herşey var herkes birçok şeyi kendi çabası ile öğrenebilir ancak birisinin tecrübesini paylaşması ayrı bir olay öğrenme sürecini önemli ölçüde kısaltıyor.Hiç bilmeyen birisi nodejs hakkında 2-3 ayda edineceği bilgiyi bu tarz yazılarla 1 haftada öğrenir. Nodejs ve php bilmiyorum ama ufak ufak ögrenmeye çalışıyorum.Bu yüzden bu tarz yazılar benim için gayet faydalı oluyor.
Anlatım biraz daha sistematik olabilir bence. Mesela bu nodejs ve express modülü, php nin yapabıldıgı herseyı yapabılıyor mu ? İnsanlar neden nodejs tercih etmeli? Php ile beraber nasıl kullanılır vs vs gibi.
Bide direk 2.yazıda express te performans artırmak yerine bence basit uygulama yapımı ve bunu bi serverda host etmeyi anlatsan yani aşama aşama gitsen daha iyi olur bence.
Emeğine sağlık tekrardan.
-
Okumaya başlamadan mesaj yazayım dedim. Emeğin için teşekkürler.
Düzenleme: Paket yöneticisi ve sürüm kontrolü anlatımlarını da araya sıkıştırsan 'gavur yazmış...' diyeceğimiz dökümanlara doğru evrilen bence kaliteli Türkçe içerik olabilir.
yawuz tarafından 22/Ağu/16 10:05 tarihinde düzenlenmiştir -
Eline sağlık tet :)
Visual Studio'nun standart sürümlerinden biri yerine neden VS Code u tercih ettin?
-
Hocam ellerine sağlık iyi olmuş :) Yabancı makale illede yabancı makaleler diyenler bide bunu okuyup tekrar düşünsün :) Emeğine sağlık
-
Eline Sağlık..
-
@Hannibal_King Hocam yorumun için teşekkürler. Neden tanımlama yapmaktan kaçındığımı şu şekilde anlatayım: node.js bir dil midir, server yöneticisi midir yoksa alalade bir scriptmidir inan ki tam olarak tanımlayamıyorum. Öğrenme şeklim tamamen ihtiyaçlarım doğrultusunda geliştiği için aklımdaki tanımlar da doğal olarak eksik. Bu yüzden yazıda da dediğim gibi nedir ne değildir yerine ne işe yarar yahut nasıl yapılabilir gibi soruların cevabını yazmayı planlıyorum.
Performans artırmaya yönelik yazının ikinci sırada olması da zaten sistematik olarak gittiğimden sorun yok :) Express'te web sitesini yapmadan önce paketleri vs tanımlayıp performansı artırıp, kendi güvenlik önlemlerini almalıyız ki proje ilerledikçe yamalar yapmak zorunda kalmayalım. Yazıları düzenli olarak takip eden ve uygulayan birisi işin en sonunda gerçekten güzel web uygulamaları yapacak ve tanım olarak "Node.js yalnızca non-time chat hedesi değilmiş, ayrı bir dünya imiş" diyecektir umuyorum ...
Yorumun için teşekkürler hocam
@yawuz Hocam yorumun için teşekkürler. NPM hakkında ayrı bir yazı yazacağım muhtemelen, yine nedir ne değildirden ziyade nasıl kullanılırlı bir yazı olacak.
@Lightsaber Teşekkürler hocam :) Visual Studio'nun 2012den beri karın ağrısıyla dışarıdan destek alınarak yürütülen bir eklentisi var. Hala 1.2 versiyonunu stabil olarak çıksın diye bekliyoruz ve yama olduğu için hoşuma gitmiyor. Koskoca visual studio'yu sanki boşuna çalıştırıyormuşuz gibi bir yama var. Pek de hoşuma gitmedi. VSCode ise tamamen bu amaç için üretilmiş (Default dil node.js) bir programcık. Zaten pek araştırmadım ama pencerelerdeki o sahte duruşla node.js ile yazılmış olduğunu düşünüyorum atom altyapısını kullanıyor vs. Ayrıca programcık diye bilerek dedim çünkü ufacık boyutu var. Sırf bu alanda devam etmek için onlarca eklenti var ve yazılmaya devam ediyor. Ancak vs'de node.js bir eklenti olduğundan üzerine eklenti yapıldığını görmedim. Şahsen karaktersiz Windows'un developer programları çok iyi. Ama webmatrix faciasından sonra en güzel olay vscode olmuş benim için
@MhmdAlmz, @RockZs Yorumlarınız için teşekkürler hocam.
Böyle yorum/ilgi görünce yazası geliyor insanın :)
-
Vallahi ellerin dert görmesin hocam
Edit: Sonradan aklıma geldi. Ben WebStorm kullanıyorum ayrıca Filezilla ile beraber çalışabiliyor. Yani Filezilla da düzenle dediğim an varsayılan editor ayarlayınca webstorm açılıyor. Visual Studio Code abimiz aynı şekilde çalışabiliyor mu hocam bilgin var mı ?
DeadLyShadoW tarafından 22/Ağu/16 12:54 tarihinde düzenlenmiştir -
Yalniz on numara dokuman olmus.
-
@DeadLyShadoW Hocam yorumun için teşekkürler. Eklenti var, eklentilerde ftp şeklinde aratırsan bulursun. Filezilla ile çalışmıyordur zannetmiyorum, ancak file tree sekmesinde hosttaki dosyaları gönderiyor. Dosyaları anında düzenliyor, siliyor enson upload özelliği de stabil olmuş. Kullanabilirsin.
En kısa zamanda bu eksiklik de stabil olarak giderilecektir. Şuan eklentilerle çözüm zaten mevcut da. Ben de bir tecrübe edinirsem ilerleyen dönemde yazılardan birinin arasına sıkıştırırım :)
@izzmarit Çok teşekkür derim :)
Aşka geldim bi yeni yazı da akşama hazır olur :))
by_Tet tarafından 22/Ağu/16 15:18 tarihinde düzenlenmiştir -
Güzel anlatım, eline sağlık.
Bir de express kullanımı ile alakalı ufak tefek örnekler yaparsan hoş olur, başlamak isteyenler için en azından.
Sürekli başlayayım diyorum da kıvılcım gelmiyor, aklıma proje de gelmiyor. :)
nodejs web debugging express vscode visual studio code çalışma ortamı code snippets intellisense debug