JS Callback Sorunsalı
-
Selam dostlar bi sıkıntım var fikri olan var mı acaba?
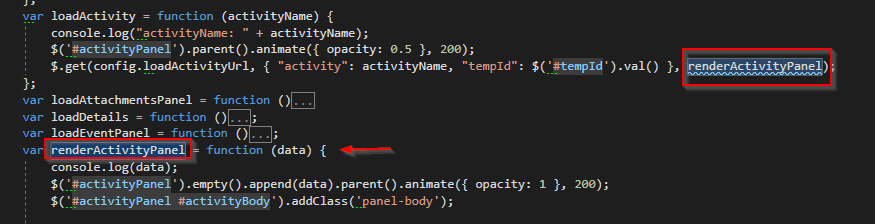
Koddaki loadActivity function çalışınca renderActivityPanel function ını çağırıyor.
RenderActivityPanel functionı da data diye bir parametre alıyor.
Bu parametre nereden geliyor sizce?LoadActivity html içinden invoke ediliyor. ama benim sıkıntım o "data" parametresi nasıl geçiliyor o function a.

Tam olarak sınıf da şu şekilde..
(function (window) { window.editTicket = (function () { //console.log("START"); var config; //console.log("111"); var activate = function (tdConfig) { config = tdConfig; configureDetails(); loadActivityButtons(); }; //console.log("222"); var beginActivity = function () { $('#activityPanel').parent().animate({ opacity: 0.5 }, 200); }; //console.log("333"); var cancelActivity = function (e) { e.preventDefault(); $('#activityPanel').empty().parent().animate({ opacity: 1 }, 200); }; //console.log("444"); var completeActivity = function (data) { if (data.length > 0) { renderActivityPanel(data); } else { loadEventPanel(); loadAttachmentsPanel(); loadActivityButtons(); loadDetails(); $('#activityPanel').empty().parent().animate({ opacity: 1 }, 200); } }; //console.log("555"); var configureDetails = function () { var detailsLastHeight = 0; var detailsMinHeight = 200; setupDetails(); configureWatchButton(); //#region internal details configuration functions function setupDetails() { $("#detailTextExpander").each(function (idx, elem) { $(elem).hide(); $(elem).data('expanded', false); }); $("#detailsText").each(function () { if ((this.scrollHeight > this.clientHeight)) { detailsLastHeight = this.scrollHeight; $("#detailTextExpander") .show() .on("click", expandDetails) .children("#expandersymbol") .on("click", function (event) { $(event.target).parent().trigger('click'); }); } }); } function toggleExpanderState(jqElem, newHeight, overflow, addClass, remClass) { jqElem.siblings("#detailsText") .animate({ height: newHeight }, 300, function () { $(this).css('overflow', overflow) .siblings("#detailTextExpander") .children("#expandersymbol") .addClass(addClass) .removeClass(remClass); }); } function expandDetails(event) { var jqElem = $(event.target); var expState = jqElem.data("expanded"); //jqElem.attr("data-expanded"); if (expState) { toggleExpanderState(jqElem, detailsMinHeight, "auto", "fa-chevron-down", "fa-chevron-up"); } else { toggleExpanderState(jqElem, detailsLastHeight, "visible", "fa-chevron-up", "fa-chevron-down"); } jqElem.data("expanded", !expState); } //#endregion }; //console.log("666"); var configureCommentEditor = function () { $.validator.setDefaults({ ignore: "" }); if (config.isEditorDefaultHtml) { jelem = $('#wmd-input-activity'); jelem.summernote({ height: 200, lang: window.currentCulture, toolbar: [ ['style', ['style']], ['font', ['bold', 'italic']], ['fontname', ['fontname']], ['fontsize', ['fontsize']], ['color', ['color']], ['para', ['ul', 'ol', 'paragraph']], ['insert', ['link', 'hr']], ['view', ['fullscreen']], ['help', ['help']] ] }); if (jelem.length > 0) { if (jelem.data('is-required')) { jelem.attr('data-val', "true").attr('data-val-required', ""); $.validator.unobtrusive.parseElement(jelem.get(0)); } } } else { var jelem = $('#wmd-input-activity'); if (jelem.length > 0) { if (jelem.data('is-required')) { jelem.attr('data-val', "true").attr('data-val-required', ""); $.validator.unobtrusive.parseElement(jelem.get(0)); } var converter1 = Markdown.getSanitizingConverter(); converter1.hooks.chain("preBlockGamut", function (text, rbg) { return text.replace(/^ {0,3}""" *\n((?:.*?\n)+?) {0,3}""" *$/gm, function (whole, inner) { return "<blockquote>" + rbg(inner) + "</blockquote>\n"; }); }); converter1.hooks.chain("postSpanGamut", function (text) { return text.replace(/\n/g, " <br>\n"); }); var editor1 = new Markdown.Editor(converter1, "-activity"); editor1.run(); } } }; //console.log("777"); var configureWatchButton = function () { setWatchButton(config.isSubscribed); $('#watch').on('click', function (e) { $.ajax({ type: 'POST', url: config.changeTicketSubscription, dataType: 'json' }).done(function (data) { config.isSubscribed = data.isSubscribed; loadDetails(); }); }); } //console.log("888"); // ReSharper disable once UnusedParameter var failActivity = function (data) { $('#activityPanel').animate({ opacity: 1 }, 200); }; //console.log("999"); var loadActivityButtons = function () { $.get(config.activityButtonsUrl, function (data) { $('#activityButtonsPanel').empty().append(data); }); }; var loadActivity = function (activityName) { console.log("activityName: " + activityName); $('#activityPanel').parent().animate({ opacity: 0.5 }, 200); $.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, renderActivityPanel); }; var loadAttachmentsPanel = function () { $('#attachmentsPanel').animate({ opacity: 0.5 }, 200); $.get(config.attachmentsPanelUrl, renderAttachmentsPanel); } var loadDetails = function () { $('#ticketDetailPanel').parent().animate({ opacity: 0.5 }, 200); $.get(config.loadDetailsUrl, renderDetailsPanel); }; var loadEventPanel = function () { $('#eventPanel').parent().animate({ opacity: 0.5 }, 200); $.get(config.eventPanelUrl, renderEventPanel); }; var renderActivityPanel = function (data) { console.log(data); $('#activityPanel').empty().append(data).parent().animate({ opacity: 1 }, 200); $('#activityPanel #activityBody').addClass('panel-body'); if ($('div#attachmentsDropZone').length) { window.ticketFileUploader.activate(config.uploaderConfig); } if ($('#ticketTags').length) { window.ticketTags.activate(config.tagsConfig); } if ($('#wmd-input-ticketDetails').length) { window.ticketDetails.activate(config.detailsConfig); } if ($('#wmd-input-activity').length) { configureCommentEditor(); } }; //console.log("14-14-14"); var renderDetailsPanel = function (data) { $('#ticketDetailPanel').empty().append(data).parent().animate({ opacity: 1 }, 200); configureDetails(); }; //console.log("15-15-15"); var renderEventPanel = function (data) { $('#eventPanel').empty().addClass('panel-body').append(data).parent().animate({ opacity: 1 }, 200); }; //console.log("16-16-16"); var renderAttachmentsPanel = function (data) { $('#attachmentsPanel').empty().append(data).animate({ opacity: 1 }, 200); } //console.log("17-17-17"); var setWatchButton = function (isSubscribed) { var icon = $('#watch > i'); var iconClass = isSubscribed ? 'fa-eye-slash' : 'fa-eye'; icon.removeClass('fa-eye fa-eye-slash').addClass(iconClass); $('#watch>span').text(window.i18n.formatWatch(isSubscribed)); $('#watch').attr('title', window.i18n.formatWatchTitle(isSubscribed)); $('#watch[data-toggle="tooltip"]').tooltip(); config.isSubscribed = isSubscribed; } //console.log("FINISH"); return { activate: activate, loadDetails: loadDetails, loadActivity: loadActivity, cancelActivity: cancelActivity, beginActivity: beginActivity, completeActivity: completeActivity, failActivity: failActivity }; })(); })(window);
rappermcs tarafından 23/Eyl/19 13:52 tarihinde düzenlenmiştir -
hocam simdi sen bi fonksiyonu callback olarak baska bi fonksiyona parametre verdigin zaman bu fonksiyon ordaki butun parametreleri alir. yani bu $.get fonksiyonu 3. parametre olarak aldigi callback fonskiyonuna data gonderiyor.
yani aldigi calback'i cagirirken callback(data) diye cagiriyor ve bu da senin renderActivityPanel fonksiyonuna geciyor.
-
g2k bunu yazdı
hocam simdi sen bi fonksiyonu callback olarak baska bi fonksiyona parametre verdigin zaman bu fonksiyon ordaki butun parametreleri alir. yani bu $.get fonksiyonu 3. parametre olarak aldigi callback fonskiyonuna data gonderiyor.
yani aldigi calback'i cagirirken callback(data) diye cagiriyor ve bu da senin renderActivityPanel fonksiyonuna geciyor.
Hocam
bu fonksiyon ordaki butun parametreleri alir derken parametre olarak activityName var sadece. lakin renderActivityPanel data diye bir parametre alıyor. bu nerede bunu bulup manupile etmem gerekiyor. :)
$.get fonksiyonu 3. parametre olarak aldigi callback fonskiyonuna data gonderiyor heh işte onu bulamıyorum nereden geçiyor:) bu data parametresinin içinde string olarak bir html var ve bu render ediliyor farklı caseler göre. bende caselerden bi tanesininde o html e ilave yapacağım.
-
Selam hocam, renderActivityPanel fonskiyonuna sen 2. bi parametre mi göndermek istiyorsun? mesela hem data gitsin hem activityName mi gitsin ?
-
Su sekilde yapabilirsin;
$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, (data)=>{//burada "data" parametresine erisip modifiye edebilirsinrenderActivityPanel(data);}); -
trampfd bunu yazdı
Su sekilde yapabilirsin;
$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, (data)=>{//burada "data" parametresine erisip modifiye edebilirsinrenderActivityPanel(data);});evet bu sekilde yapilabilir ama bu manipulasyon islemi renderActivityPanel'in icinde de yapilabilir.
@rappermcs niye o sekilde yapmadin hocam. belki ne yapmak istedigini tam anlamamisizdir. data'yi renderActivityPanel'in icine gelmeden mi manipule etmek istiyorsun?
-
g2k bunu yazdıtrampfd bunu yazdı
Su sekilde yapabilirsin;
$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, (data)=>{//burada "data" parametresine erisip modifiye edebilirsinrenderActivityPanel(data);});evet bu sekilde yapilabilir ama bu manipulasyon islemi renderActivityPanel'in icinde de yapilabilir.
@rappermcs niye o sekilde yapmadin hocam. belki ne yapmak istedigini tam anlamamisizdir. data'yi renderActivityPanel'in icine gelmeden mi manipule etmek istiyorsun?
O sekilde yapmamak lazim, cunku o fonksiyon baska bir yerde de cagirilip kullaniliyor olabilir, bir fonksiyonun sadece bir islevi olmasi gerekir, cagirildigi yere gore ozellestirmemek gerek.
-
trampfd bunu yazdıg2k bunu yazdıtrampfd bunu yazdı
Su sekilde yapabilirsin;
$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, (data)=>{//burada "data" parametresine erisip modifiye edebilirsinrenderActivityPanel(data);});evet bu sekilde yapilabilir ama bu manipulasyon islemi renderActivityPanel'in icinde de yapilabilir.
@rappermcs niye o sekilde yapmadin hocam. belki ne yapmak istedigini tam anlamamisizdir. data'yi renderActivityPanel'in icine gelmeden mi manipule etmek istiyorsun?
O sekilde yapmamak lazim, cunku o fonksiyon baska bir yerde de cagirilip kullaniliyor olabilir, bir fonksiyonun sadece bir islevi olmasi gerekir, cagirildigi yere gore ozellestirmemek gerek.
o tabi ayri bi konu ama olayin detayini bilmiyoruz. bu manipulasyon islemi butun renderActivityPanel call'lari icin gerekli ise bunun icinde yapmak ama baska bi fonksiyona cikararak yapmak daha mantikli olabilir.
-
arkadaşlar doğru noktaya gelmiş konu. aynen dışarıdaki activityName e göre düzenleme yapacağım.
Şöyle ki eğer activityName 1 ise data+checkbox, activityName 2 ise data+dropdown, activityName 3 ise data+textbox gibi.
bu operasyonu renderActivityPanel içinde yapmak doğru gelmiyor bana da. lakin o data parametresini de loadActicity içinde bulamıyorum :)
var loadActivity = function (activityName) { console.log("activityName: " + activityName); $('#activityPanel').parent().animate({ opacity: 0.5 }, 200); $.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, renderActivityPanel); };
rappermcs tarafından 24/Eyl/19 09:52 tarihinde düzenlenmiştir -
trampfd bunu yazdı
Su sekilde yapabilirsin;
$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, (data)=>{//burada "data" parametresine erisip modifiye edebilirsinrenderActivityPanel(data);});sanırım istediğim bu hemen deniyorum. :)
-
trampfd bunu yazdı
Su sekilde yapabilirsin;
$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, (data)=>{//burada "data" parametresine erisip modifiye edebilirsinrenderActivityPanel(data);});tamamdır hocam istediğim tam olarak buymuş. çok teşekkür ederim. Lakin anlayamıyorum bazen JS dünyasını. yıllarca .net geliştirdiğim için oradaki alışkanlıklar sanırım.
$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, renderActivityPanel);
Yukarıdaki renderActivityPanel in aşağıdaki senin yazdığın arrow functionla yazılabileceğini nasıl anlayabilir, görebilirim?
Yani sen bunu nasıl gördün bu işin yolu nedir?
Balığı tuttuk lakin tutmayı da öğrenelim dimi :)$.get(config.loadActivityUrl, { "activity": activityName, "tempId": $('#tempId').val() }, (data)=>{ //burada "data" parametresine erisip modifiye edebilirsin renderActivityPanel(data); });
